O Template Blogger Elegance fez grande sucesso em sua época de lançamento, sendo muito utilizado até em blogs de outros países .
Agora ele volta com a instalação de diversas funções (algumas nativas, outras são hacks) e com uma caixa de busca muito bonita e moderna.

Modo de Usar
A seguir, explicarei como funciona cada ítem do template. Para um melhor aproveitamento, acesse os posts de referência.
Quando for necessário encontrar algum trecho dentro do template, vá até desing > editar html. Marque a caixa expandir modelos de widgets. Dê um Crtl+F em seu teclado e cole na caixa de busca do seu navegador o trecho que está buscando.
Instalando o template em seu blog
Baixe o arquivo .zip, clique com o botão direito do mouse e escolha abrir. Dentro da pasta, você vai encontrar um arquivo chamado Blogger Elegance.xml. Se você não sabe como trocar o template do seu blog, acesse:
Usando o resumo de postagens
No Blogger Elegance, instalei o jump break do Blogger . Veja como utlizar:
Colocando links na linkbar
Para colocar links no menu que fica embaixo do cabeçalho, acesse:
Como alterar a cor dos links do rodapé
Para alterar a cor dos links do rodapé, encontre este trecho:
Alterando as fontes
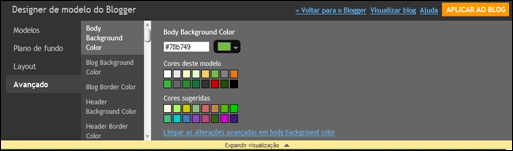
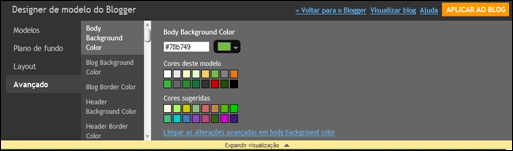
Todas as fontes podem ser alteradas através do painel do Blogger. Entre em designer do modelo e procure pela opção avançado

Backup de Imagens
É altamente recomendável que você hosperede no Picasa as imagens do template:
ATENÇÃO: Se você estava usando um dos novos modelos do Blogger, será necessário instalar antes o Template Mínima para retirar o gadget atribuition.
Caso você queira realizar alterações na estrutura do template, tais como adicionar ou retirar sidebar ou mesmo instalar outros hacks, pesquise como fazer.
Saiba mais sobre a utilização de nossos templates gratuitos, acessando:
©Template by Dicas Blogger – alguns direitos reservados. Não retire os créditos.
Agora ele volta com a instalação de diversas funções (algumas nativas, outras são hacks) e com uma caixa de busca muito bonita e moderna.

| HACKS INSTALADOS | CARACTERÍSTICAS DO TEMPLATE
|
A seguir, explicarei como funciona cada ítem do template. Para um melhor aproveitamento, acesse os posts de referência.
Quando for necessário encontrar algum trecho dentro do template, vá até desing > editar html. Marque a caixa expandir modelos de widgets. Dê um Crtl+F em seu teclado e cole na caixa de busca do seu navegador o trecho que está buscando.
Instalando o template em seu blog
Baixe o arquivo .zip, clique com o botão direito do mouse e escolha abrir. Dentro da pasta, você vai encontrar um arquivo chamado Blogger Elegance.xml. Se você não sabe como trocar o template do seu blog, acesse:
Usando o resumo de postagens
No Blogger Elegance, instalei o jump break do Blogger . Veja como utlizar:
Colocando links na linkbar
Para colocar links no menu que fica embaixo do cabeçalho, acesse:
Como alterar a cor dos links do rodapé
Para alterar a cor dos links do rodapé, encontre este trecho:
#creditleft a,.creditleft a:hover,.creditleft a:visited,#creditright a,.creditright a:hover,.creditright a:visited {Mude a parte que está em vermelho. Veja uma tabela de cores neste link.
color: #ffc;
text-decoration:none;
}
Alterando as fontes
Todas as fontes podem ser alteradas através do painel do Blogger. Entre em designer do modelo e procure pela opção avançado

Backup de Imagens
É altamente recomendável que você hosperede no Picasa as imagens do template:
ATENÇÃO: Se você estava usando um dos novos modelos do Blogger, será necessário instalar antes o Template Mínima para retirar o gadget atribuition.
Caso você queira realizar alterações na estrutura do template, tais como adicionar ou retirar sidebar ou mesmo instalar outros hacks, pesquise como fazer.
Saiba mais sobre a utilização de nossos templates gratuitos, acessando:
©Template by Dicas Blogger – alguns direitos reservados. Não retire os créditos.


Assim como dizia o grande químico Lavoisier, "Na natureza nada se cria, nada se perde. Tudo se transforma".
ResponderExcluirTememos que aprender dar uma revisada nos posts mais antigos para dar uma transformada neles....ou não.
Obs. Pelo amor de Deus, Juliana me diz que língua é essa no blog de demonstração !!!
rsrssrrs
João Pedro, segundo a Wikipédia:
ResponderExcluirEm design gráfico e editoração, Lorem ipsum é um texto utilizado para preencher o espaço de texto em publicações (jornais, revistas, e websites), com a finalidade de verificar o lay-out, tipografia e formatação antes de utilizar conteúdo real. ...
pt.wikipedia.org/wiki/Lorem_ipsum
hummmmm... muito obrigado ;)
ResponderExcluireu ja estava quase morrendo de curiosidade.
Obrigado.
Sem duvida um ótimo template, mas se eu fosse dar uma nota pra ele eu daria 9,5 só por um motivo,quando você o adiciona tudo fica desorganizado,até ai tudo bem mais o atribuition,
ResponderExcluirficou logo em cima e como devem saber não sai a menos que tire o <locked =true para false,mas não acho o widget que se encontra o atribuition, ou seja não consigo tirar,se puder ajudar ficarei agradecido meu blog está no meu nome,meu email é thegamesti@hotmail.com desde já obrigado.tchau.
Tiago, basta você colocar o Mínima para tirar a atribuição. Daí sim você deve instalar este template
ResponderExcluirThanks!Vou tentar agora msm!obrigado.
ResponderExcluirou melhor,obrigado!o comentário acima do meu era eu também.e a propósito consegui mudar aquela barrinha de procura e ficou show!tchau.
ResponderExcluirOlá Juliana,
ResponderExcluirEu já uso o seu template Elegance há muito tempo... Queria saber:
- Você colocou aquele botãozinho de "Retwit" nesse template?
- Aquela parte de cima do sidebar que tinha 3 abas foi mantida?
Parabéns pelo trabalho!
Um forte abraço
Ou Juliana!
ResponderExcluirSeguinte: estou com esse template (http://www.soumarquivo.blogspot.com/) e, para variar, personalizer tudo... algo bem clean...
Todas as cores mudei no html, acredita? Mas já tinha uma leve noção do tema e por isso não apanhei tanto assim.
Mas há duas cores que gostaria MUITO de mudar e que não consigo mudar / achar no código de forma alguma:
- a do título das postagens
- a da barra lateral (sem ser o título)
VocÊ poderia me dar mais essa luz. Como faço para mudar essas duas cores? No menu avançado para esse template, só aparece a opção de alterar a fonte, não a cor!
Muito obrigada!
Adriana, neste template apenas as fontes são personalizáveis pelo painel.
ResponderExcluirVeja na tabela "características do template"
No HTML:
título das postagens:
post h3
color:#c00
Sidebar 1,2 e 3
procure por background
Oi, Juliana! Muito obrigada!
ResponderExcluirEntão, eu estava no caminho correto, mas não consegui mudar mesmo assim. Veja os códigos como estão e como eles não correspondem ao que aparece na tela:
.post h3 {
color:#8B8970;
font:$postTitleFont;
text-decoration:none;
text-align:left;
line-height:1.6em;
margin:0 0 4px;
padding:0 0 4px;
}
E
#sidebar1 {
width:348px;
color:#8B6969;
background:#FFFFFF;
border:1px solid #FFFFFF;
margin:0 6px 6px 0;
padding:6px 10px 0;
}
#sidebar2 {
float:left;
width:160px;
color:#8B6969;
background:#e6e6e6;
border:1px solid #e6e6e6;
margin:0 6px 0 0;
padding:6px 10px 0;
}
#sidebar3 {
float:right;
width:160px;
color:#8B6969;
background:#e6e6e6;
border:1px solid #e6e6e6;
margin:0;
padding:6px 10px 0;
Queria tirar o vermelho do título das postagens e o azul das frases da barra lateral. Mas tá dando pala!
Brigadão, de qq maneira!
Recomendo então que vc use o DB 3.0, que é parecido, mas tem todas as cores personalizáveis
ResponderExcluirAdorei o template
ResponderExcluirOi Juliana, tô voltando a escrever depois de um tempinho só na moita...rs
ResponderExcluirÉ o seguinte:Já uso o Elegance a um tempo, e por causa de uns erros ao enviar comentarios e tal, resolvi que vou reinstalar o Elegance, que é fantástico. Maaass...gostaria de retirar o hack "Leia Mais"...que código eu devo tirar do template?
Obrigada sempre, por toda a ajuda desde anos...
Eu instalei este template no meu blog de concursos, porém eu queria mudar a cor do título e dos links relacionados para uma cor azul, mas infelizmente não estou encontrando no HTML o código da cor vermelha do título. Se puder me ajudar fico agradecido. Abraços
ResponderExcluirInstalei o template e gostei muito, mas não estou conseguindo mudar a cor do título do blog
ResponderExcluirPoderia me ajudar por favor?