Que tal ter uma página no seu blog, onde estão todas as suas postagens organizadas por data? Poderíamos chamar essa página de Mapa do Site ou Arquivo do blog e ela pode ser bastante útil quando um visitante não consegue encontrar algum post específico no seu blog usando a pesquisa ou mesmo se este visitante quiser ler tudo o que você já publicou.
Se quiser ver como é uma página assim, dê uma olhada na que eu criei no meu blog neste link. Se quiser uma página igual para o seu blog, siga o tutorial abaixo.
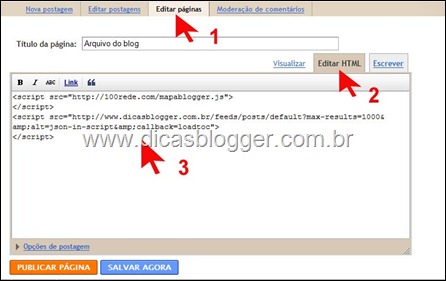
Primeiramente crie uma nova página no seu blog (1) e entre no modo de edição HTML (2). Copie o código abaixo, alterando a parte em vermelho pelo endereço completo do seu blog. Cole o código no html da página (3) e clique em publicar agora.
<script style="text/javascript" src="http://100rede.com/mapablogger.js"></script>
<script src="http://NOME_DO_SEU_BLOG/feeds/posts/default?max-results=1000&alt=json-in-script&callback=loadtoc"></script>

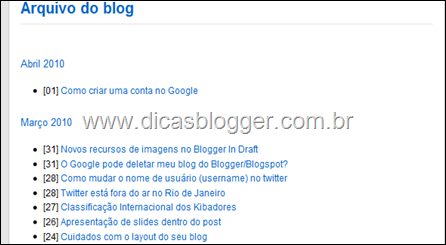
Veja o resultado do arquivo do Dicas Blogger, na imagem abaixo:

Observações:
Eu peguei essa dica no blog do Abu Farhan, os créditos do script foram mantidos, sendo que eu apenas traduzi os nomes dos meses para o português.
Não sei como os robôs do Google podem interpretar essa nova página do seu blog cheia de links internos, acredito que isso não renderia nenhuma punição nos resultados de pesquisa do Google, mas não posso afirmar tal coisa com certeza.
Percebam que existe um valor neste URL que indica o número de posts a serem exibidos; no exemplo acima este valor está definido como 1000, pois eu queria mostrar todas as postagens do meu blog no mapa. Altere o valor conforme a quantidade de posts do seu blog, colocar sempre um valor bem acima do número de postagens do seu blog vai garantir que todas sejam mostradas.
Percebam que existe um valor neste URL que indica o número de posts a serem exibidos; no exemplo acima este valor está definido como 1000, pois eu queria mostrar todas as postagens do meu blog no mapa. Altere o valor conforme a quantidade de posts do seu blog, colocar sempre um valor bem acima do número de postagens do seu blog vai garantir que todas sejam mostradas.
Teilor (@Teilor) é um dos principais colaboradores do fórum oficial do Blogger e autor do blog Without Brain.


Boa noite!
ResponderExcluirPrimeiramente, parabéns pelo blog.
Adoro as dicas postadas aqui.
Porém, referente ao tutorial acima, fiz o teste e na página criada (com o código) não aparece as postagens. Sabe me dizer o que acontece?
Veja: http://www.ladodesign.com.br/p/mapa-do-site.html
Obrigado. ;D
Grande abraço!
Nussssss!!! Prá lá de bão sô!!!!
ResponderExcluirHá tempos eu procurava essa dica. Obrigada gente!!
bjs
Diogo, já comuniquei o problema ao Teilor que deve encontrar a solução em breve
ResponderExcluirO meu também não deu certo =/
ResponderExcluirAcontece um problema na hora de postar, fala que não é permitido porque <d não esta fechado e mandando ignorar o erro não funciona nada.
ResponderExcluirTambém percebi o mesmo problema, será que não há forma de colocar o nosso arquivo de postagens anteriores, de forma automática?
ResponderExcluirFico aguardando solução.
Grata de qualquer forma pela dica.
Pronto, galera, agora está funcionando
ResponderExcluirSorry pessoal pelo erro. O mesmo código postado anteriormente funcionava no meu blog, ai quando fui mexer parou de funcionar.
ResponderExcluirSubstitui o código por um onde o javascript fica num servidor externo, esse com certeza funciona.
Muito legal!!!!!!!!!!!
ResponderExcluirFuncionou e ficou muito bom!!!!
Obrigada
Abraços
Funcionou perfeitamente em meus blogs...
ResponderExcluirValeu a dica.
Excelente dica Juliana!
ResponderExcluirMais uma vez parabéns pelo Dicas Blogger!
Belissimo post, mas sabe o que eu colocaria o invés de NOME do Blog? URL DO blog! Juro que eu coloquei só o nome de primeira, pode me chamar de burro! =)
ResponderExcluircada vez vocês ficam melhores, é por isso que eu não perco uma dica!
ResponderExcluirPra lá de baummm mesmo!! Como disse MamaNunes.
ResponderExcluirCom certeza vou fazer!! Juuu você é the best! Graças a Deus pela sua vida na Blogosfera \o/
Parece que no wordpress não funciona...?
ResponderExcluirNão teria uma adaptação desse script para wordpress?
Juliana,acho que o problema do Diogo foi igual ao meu quando testei...ele deve ter errado na mesma parte q eu:
ResponderExcluirhttp://NOME_DO_SEU_BLOG/feeds/posts/default?max-results=1000&
onde tem NOME_DO_SEU_BLOG ele deve ter colocado só -Blog do Jonas Mendes' por exemplo.
o certo é colocar jonasmendes1994.blogspot.com!?
espero q tenha ajudado...
Acho q o problema de vocês deve ser porque onde tem NOME_DO_SEU_BLOG vocês colocam somente o nome do blog,tem q colocar nomedoblog.blogspot.com!
ResponderExcluirespero ter ajudado.
Juliana, que beleza, já fiz, ficou perfeito, obrigadíssima!!!
ResponderExcluirA respeito do que o robot do Google vai achar dessa página repleta de links, não tem uma meta tag que informa o robot para não rastreá-la?
ResponderExcluirO problema é que tentei inserí-la no HTML de uma postagem no meu blog, mas recebi uma mensagem de erro avisando que meta tags não são aceitas no editor de postagens.
Já alterei os valores para 2000 e em meu blogue não aparecem postagens anteriores a Outubro de 2008!
ResponderExcluirPorque será?
Juliana, parabéns por mais esta dica. Já testei e esta funcionando tranquilamente em meu blog. Valeu.
ResponderExcluirMarcoAA_M, no Wordpress existem plugins que fazem exatamente a mesma coisa que este código, não lembro de nenhum agora mas é só procurar que você vai encontrar vários.
ResponderExcluirBlog, infelizmente não temos acesso ao robots.txt do Blogger para indicar que alguma página não deve ser indexada. Se descobrir algum código para evitar problemas com o Google posto aqui.
Berdades, não sei o que pode estar acontecendo no seu blog, mas tente diminuir o número máximo de posts indexados de 2000 para um valor mais próximo do total de posts do seu blog e veja se resolve o problema.
Inseri no Blog! adoreiiiii!!!!!!
ResponderExcluirDúvida cruel... muito simples e prático, mas tenho algo similar... Mas a dica é excelente!
ResponderExcluirMuito boa a dica.
ResponderExcluirJá coloquei no meu blog
olá Teilor
ResponderExcluiradorei esta ideia, dica excelente, já coloquei no meu blog, mas achei melhor dá o nome de "indice do blog", acho que facilita mais a localização da informação e o entendimento do que é a página.
Um abraço :)
No meu blog não exibiu todas as postagens, só de dois meses.
ResponderExcluirhttp://www.bero.tk/
Vcs têm me ajudado muito para que eu pudesse construir o mneu blog também.
ResponderExcluirMuito obrigado!
P.S. Eu já coloquei mais essa dica no blog e ficou super.
Teilor,a grande sorte é que o Google não interpreta Javascript,que é a linguagem no qual foi feita esta dica.De toda forma,vou dar uma aperfeiçoada nela...para poder dividir em Labels e essas coisas,como os sites grandes costumam fazer...Claro que,vou dar os créditos primários também,hehehe...
ResponderExcluirUm Grande Abraço e Até!
Olá a todos.
ResponderExcluirPassei por aqui para verificar se já havia uma solução para o meu problema: o mapa do meu blog - www.ladodesign.com.br - não estava funcionando.
Li e reli todos os comentários. E percebi que na maior parte dos casos deram certo. Assim, decidi inserir o código novamente. E deu tudo certo.
*Eu pensei em alterar o meu domínio pelo original do blogger: www.ladodesign.blogspot.com. Mas não foi preciso. Funcionou perfeitamente. Confiram:
Eu, simplesmente, estou adorando: www.ladodesign.com.br/p/mapa-do-site.html
Parabéns!!
;D
Valeu pela dica Fernando Jorge, já fico menos preocupado agora.
ResponderExcluirBeRo, tente aumentar o número de posts que devem ser exibidos trocando o número 1000 do código por um maior.
Muito legal a dica já coloquei no meu Blog e deu certinho :P
ResponderExcluirMeus parabens pelo seu blog
ResponderExcluire essa dica realmente é muito boa.
Ja estou usando em um dos meus blogs, e pretendo colocar em todos eles
no meu funcionou so que eu n achei que ficou legal
ResponderExcluirhttp://www.planeta-gamesbr.blogspot.com/
Olá dica excelente estava a um bom tempo procurando por isto acabei de colocar no meu blog funciona ! Legal. Posso divulgar isto no meu blog colocando seus créditos achei muito útil.
ResponderExcluirmuambadoparguai.blogspot.com
Fantástico, incrível e prático: tudo o que eu estava procurando!
ResponderExcluirValeu pela dica :)
Antonio Gabriel
http://diariodoverde.blogspot.com/
Excelente dica,o blogger estava mesmo precisando e algo assim!
ResponderExcluirJuliana, mais uma dica ótima. Obrigada! No meu blog funcionou direitinho. Abraços!
ResponderExcluirBom, eu achei a ideia ótima e muito simples de executar. Parabéns e meu obrigado para o Teilor por desenvolver e para a Juliana por trazer a novidade pra gente.
ResponderExcluirMas ele não funciona bem em Chrome (não carrega alguns elementos gráficos da página) e no meu caso, só listou os posts de junho de 2008 pra cá (meu blog é um pouquinho mais velho que isso).
Grande abraço
Adorei! Vou colocar no meu blog depois. Obrigada pela dica. =)
ResponderExcluirMuito bom, funcionou direitinho no meu site... o Dicas blogger é o melhor site de ajuda para blogueiros blogger...
ResponderExcluirwww.jovinformatica.blogspot.com
Teilor,tem um detalhezinho no número 1000 deste Post:De nada ele adianta,pois o Blogger só aceita mostrar até 500 Posts no Feed(quer dizer,de 500 em 500,não mais).Agora sim,grande Abraço!
ResponderExcluirgreat
ResponderExcluirExcelente widget!
ResponderExcluirLi, usei, aprovei!
Adorei a dica, vou colocá-la em prática agora mesmo. Como sempre, seus posts são geniais.
ResponderExcluirPARABÉNS.
No Crônicas, só deu certo na mão grande. Criei um novo post e coloquei como uma página estática.
ResponderExcluirCriando mesmouma página no blogger não deu certo.
me fiz entender?
abs,
Brigado aew!! Ajudou bastante!! Que a galera do dicas blogger continue assim!!
ResponderExcluirObrigado.. muito bom... como aprendiz vinha batendo cabeça com o arquivo no sidebar, até porque posto bastante e a lista ficava sempre muito grande. Agora tem página especial prá isso. Brigadão!
ResponderExcluirMuito bom, mesmo.
ResponderExcluirMelhor ainda pra quem edita posts antigos.
No meu template só funcionou com a postagem normal. Qdo tentei criar a página do blogger ficou tudo amontoado.
ResponderExcluirGostaria de saber se existe possibilidade de fazer um sitemap com marcadores do blog.
Se quiserem conferir:
http://www.cqcblog.com/2009/01/mapa-do-blog.html
vocês poderiam fazer um tutorial sobre feeds? vi que para ter esse mapa precisa de feeds. obg!
ResponderExcluirÒtimas dicas
Lucas Hb, se o seu blog é do Blogger ele já possui feeds por padrão; basta usar o código como é mostrado no tutorial.
ResponderExcluirValeu ferá!! isso é bom pq melhorar a indexação do blog nos motores de busca.
ResponderExcluirobrigado!
agradeço ao Teilor e a nossa amiga Juliana pela excelente dica, coloquei a pagina e ficou pra la de bom ou como dizem em Sampa OTIMO...fuiiiiii
ResponderExcluirficou show de bola confira
ResponderExcluirhttp://www.azamericaazbox.net/p/mapa-do-site.html
Me ajuuuuuuuuuuuda D:
ResponderExcluirNo meu Blog, não aperece nada.
Fica tudo Branco ;/
o que eu faço?
Eduardo, acabei de testar o código e ele está funcionando corretamente; veja se você está colocando o código da forma certa em seu blog.
ResponderExcluirFicou certinho, supimpa, da hora.
ResponderExcluirTomara que não haja punição devido a muitos links na mesma página.
Mas há de se ver que são links internos, não externos.
A restrição é para links externos.
Portanto, isentos de punição pelo Blogger.
Valeu!
Muito obrigado!
Guimarães
Muito bom!!! Deu certo! Obrigado!
ResponderExcluirEu fiz tudo isso,no entanto aparece como postagem comum, apesar de ser uma página.
ResponderExcluirE não aparecem os meses , nada...isso sou eu que faço ou vem lá da pagina inicial o arquivo ja existente?
O script gera automaticamente todos os links separados por mês Jacaré de Conga, mas você deve coloca-lo em alguma página ou postagem do seu blog.
ResponderExcluirOi muito obrigado isso me ajudou bastante Try
ResponderExcluirTambém não funcionou comigo Juliana... Mas obrigada pela dica, pois funcionou com outras pessoas.
ResponderExcluirAcessei teu blog e tá funcionando Amanda, confere lá.
ResponderExcluirOlá Juliana!
ResponderExcluirMuito interessante este widget, já estou utilizando em meu blog. Obrigado!
Muito obrigada pela dica, fiz e funcionou perfeitamente.
ResponderExcluircara adorei ficou muito bom !
ResponderExcluirufaa tbm conseguir...heheh vlw
ResponderExcluirmuito bom o codigo acima ..
ResponderExcluire melhor ainda o blog..
BGD
Ótima dica!
ResponderExcluirEra tudo que eu precisava!
Obrigada! ;)
Teilor,
ResponderExcluirSó gostaria de ressaltar que, enquanto o script é hospedador no servidor do Abu, ele ficará em inglês.
Agora, enquanto no seu, está em português. Seria bacana colocar isso na postagem também.
Abraços e obrigado pela ajuda, como sempre!
boa!! aqui funcionou bem :)
ResponderExcluirExcelente dica! No meu blog funcionou perfeitamente.
ResponderExcluirParabéns e muito obrigado!
Muito boa sua dica Juliana, parabéns!
ResponderExcluirhttp://www.yesachei.com/