 Hoje eu vou dar uma dica de ouro pra quem gosta de mexer com códigos em geral, seja HTML, CSS, javascript e etc, mas que também serve para quem precisa apenas fazer edições nos códigos dos gadgets
Hoje eu vou dar uma dica de ouro pra quem gosta de mexer com códigos em geral, seja HTML, CSS, javascript e etc, mas que também serve para quem precisa apenas fazer edições nos códigos dos gadgets Trata-se do aplicativo Notepad++, um editor de textos cheio de recursos e que trabalha com diversas linguagens de programação.
Notepad++ é um editor de texto e códigos fonte completo que suporta as mais diversas linguagens de programação e, sendo assim, uma ótima alternativa ao bloco de notas.Um dos recursos que pode ser muito útil para qualquer blogueiro, independente do nível de conhecimento, é o de substituir trechos dos códigos de forma automática.
Dessa forma, com uma ferramenta mais avançada e versátil que outros editores de texto, você tem suporte às linguagens C, C++, Java, C#, XML, HTML, PHP, Javascript, ASCII art, doxygen, ASP, VB/VBS, SQL, Objective-C, CSS, Pascal, Perl, Python, Lua, TeX, TCL, Assembler, Ruby, Lisp, Scheme, Properties, Diff, Smalltalk, Postscript, VHDL, Ada, Caml, AutoIt, KiXtart, Matlab, Verilog, Haskell e InnoSetup. Fonte: Baixaki
Vamos para um exemplo. No post anterior - Pop-up assinar feeds – divulguei um código javascript para colocar uma janela pop-up, incentivando os visitantes a assinarem os feeds do blog. Nesse código, é preciso substituir a frase “nomedofeed” três vezes. Experimente encontrar tal frase no meio daquele código imenso, quando já foi colado no gadget HTML/javascript. Complicado, né?
Pra quem não tem o Notepad, um Crtl+F do teclado ajuda, mas mesmo assim é necessário digitar o nome do feed 3 vezes. Quando forem 20, 30 substituições – como em um template, por exemplo - o gasto de tempo pode ser grande.
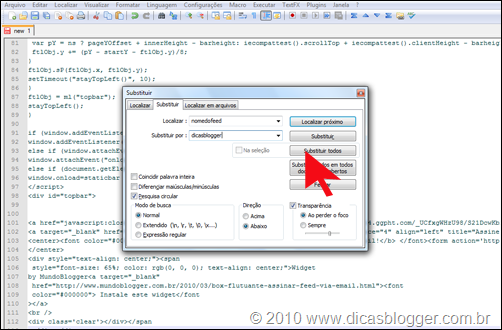
Agora vejam na imagem abaixo o que o Notepad++ é capaz de fazer.

Sim, com poucos cliques ele substitui trechos de códigos de uma só vez. No exemplo acima, escolhi substituir “nomedofeed”, pela URL final do feed do Dicas Blogger.
Para fazer substituições de trechos dos códigos, siga estes passos:
- Instale o Notepad++
- Abra o aplicativo e cole o código que será modificado
- Dê um Crtl+F com o teclado
- Clique na guia “substituir”
- Em “localizar” escreva o trecho que deverá ser substituído
- Em “substitua por”, escreva o novo trecho
- Clique em “Substituir todos”
Para baixar o Notepad++, acesse um dos links abaixo:
- Notepad++ – site do desenvolvedor
- Notepad++ – Baixaki
- Notepad++ portable – Baixaki


Já tenho instalado o Notepad++ a algum tempo.
ResponderExcluirPrimeiramente, só usava ele para edição de HTML para sites e para aprender um pouco. Agora com essa dica, fiquei sabendo que ele também é muito útil para esse lado.
Obrigado...
Juliana sei que não esta aceitando perguntas, mas eu preciso muito saber disso então vou tentar te perguntar talvez com um pouco (ou muita) sorte consiga a resposta.
ResponderExcluirVocê começa a desenvolver seus Templates do zero ou se inspira em algum?
Por favor me responda, preciso muito saber. Pois também quero me aventurar nesse mundo!
Luis, sua pergunta não foi sobre o tutorial e hoje estou de bom humor rs
ResponderExcluirAcredito que todo designer, no começo, se inspire em algo e depois vá desenvolvendo o seu próprio estilo. Foi assim comigo.
Ei Renan, obrigada por me avisar. Fui olhar o código-fonte e, apesar dele ter feito algumas modificações nas cores, trata-se de um clone do meu template. Já irei tomar as devidas providências junto ao Blogger.
ResponderExcluirAproveitando os comentários sobre criação de templates:
ResponderExcluirTambém estou me aventurando nesse área (mas de forma justa e sozinho), já criei vários templates e estou vendo que a cada um que crio fica melhor a cada dia...
Resumindo:
Juliana, Um dia serei como você...
Ou quase ;)
O Juliane por favor não me denuncie já retirei o template!
ResponderExcluirSei que é dificil acreditar no que vou explicar mais por favor tente!
Eu confesso que copiei o Template mais foi so para ir treinando e ir ver como vc estruturou sei blog!
Eu não ia usu-lo e ele estava com o meu nome nos créditos porque eu acabei de fazer aquilo para eu ir treinando
Eu so peguei o seu template para eu ter uma noção.
Pode ver que eu nem estava publicando conteudo so de uma postagem teste com fonte na wikipedia.
Por favor estou desesperado, não me denuncie. Ja retirei o template.
Estou escrevendo tudo errado de tanto nervosismo. Ja retirei o Template.
So estava usando para treinar e ter noção. Não ia usá-lo. Sei que é dificil acreditar.
Masvc acha que se eu tivesse a intenção de toub-a-lo de vc eu viria até aqui fazer um comentário.
Por favor estou quase chorando. Já tirei o Template. Foi tudo um mal intendido. Não me denuncie, to com medo.
Tente acreditar.
Muito bem, João! Fui olhar seus templates e gostei ;)
ResponderExcluirE na verdade a razão dele ser tão parecido que eu estava treinando. Sei que é difícil , mas não me denúncia. Sei que vocês esta morta de raiva.
ResponderExcluirMas eu peguei o seus template gratuitamente Geek e foi modificando para treinar. Não iria usá-lo. Nem estava tentando, pois se não eu iria publicar conteúdo no meu blog. De tanto desespero eu exclui até meu blog. Mais não me denuncie.
Luis, jura mesmo que você quer que eu acredite nisto? Olhei todo o código-fonte e trata-se de um clone do atual template do DB. Mentir é feio, garoto.
ResponderExcluirComo você já retirou o template do ar, não vou te denunciar, mas espero que isso não se repita.
Juliana te peço imensas desculpas!
ResponderExcluirTá bom vou contar toda verdade.
Realmente eu copie grande parte do seu Template. Mais eu ia pretendendo modificando aos poucos até se tornar diferente.
Prometo que nunca mais isso se repetira!
Sei que o que fiz é muito feio, muito feio mesmo!
E entendo completamente a sua razão de estar morrendo de raiva de mim!
Mais por favor! Me desculpa prometo que nunca mais essa sistuação se repetira!
DEsculpa 1 milhão de vezes não será necessário por compensar você, mas é tudo que poso fazer. Nunca mais farei isso.
Sei que você não acredita em mim. Mais realmente eu peguei seu template, mais ia modificá-lo bastante tomando como base para treinar. Depois criaria meus próprio. Mas sei que é impossível de você acreditar nisso. Mas vc realmente acha que se eu qui-se robá-lo eu iria vir até aqui de bobeira.
Me desculpa!
Por favor me perdoá. Sei que está com
Luis, não fiquei com raiva de você em nenhum momento. Estou grandinha para tais sentimentos.
ResponderExcluirVocê está perdoado, mas vou ficar de olho.
Caso encerrado.
Agradeço por me perdoar Juliana!
ResponderExcluirEntão posso te contar o seguinte, olha só o que vou fazer!
Na verdade não exclui meu blog só mudei de domínio, eu vou voltá-lo para o mesmo domínio. Só que vou deixar o template mínima ou então um template do designer de modelo. E vou tentar criar um template por mim próprio e vou vir aqui quando tiver pronto para você ver se está parecido com o seu e se tenho permissão de usá-lo? Está bom assim para você? Posso voltá-lo para o mesmo domínio?
Vai ser até melhor para ficar de olho! E so curiosidade vc está me chamando de garoto, quantos anos vc acha que eu tenho, rsrsrs!
Já tenho 20 anos.
Tenho idade pra ser sua mãe. Sou quarentona :P
ResponderExcluirE agora encerremos o papo, pois já saiu completamente do objetivo desse post.
Puxa! Era o que eu tanto procurava! Sempre quis estudar mais o HTML, E Olhe que eu estudo desde Setembro/2010, =P
ResponderExcluirMuito bom esta recomendação, eu utilizo o Notepad++ há um tempo, pois ele veio em um cd de webdesigner que eu comprei, juntamente com outros programas e templates úteis. É muito bom utilizá-lo, eu mesmo gosto dele, porém, quando vou editar HTML, prefiro a interface do EditHtml.
ResponderExcluiracho melhor o dreamweaver
ResponderExcluirOlá, Juliana!
ResponderExcluirÓtima recomendação! Sou usuário e fã do Notepad++ há bastante tempo! Fico impressionado quando vejo uma ferramenta grátis com uma qualidade tão grande assim.
Você cita um caso interessante em que ele é bastante útil. Há também diversas outras situações em que ele facilita muito o trabalho com templates e gadgets.
Um abraço!
Adelson Smania
Demais, eu usava este programa faz tempo demais e nunca me toquei nesta de substituir, estou rindo sozinho ^^, muito boa a dica em! Agora sim eu vou parar de demorar em usar widgets seus ;)
ResponderExcluirSó queria comentar que o bloco de notas, também substitui textos.
ResponderExcluirPô, Bristol...e eu achando que tinha descoberto a América O.o
ResponderExcluirRealmente o bloco de notas do Windows também tem essa função. Valeu por avisar.
eu adoro Notepad++
ResponderExcluirJuliana A Uns Meses Atrás Começei a Visitar Seu Blog De Dicas
ResponderExcluirAté agora Aprendi Umas Coisas. Mais Tudo aqui é De Totalmente Ensino Profissional
Esse Blog Vou coemçar a Divulgalo Se Vc Permiter é Claro
Vc Permiter que eu Faça isso ?
Ótima recomendação! Sou usuário e fã do Notepad++ há bastante tempo! Fico impressionado quando vejo uma ferramenta grátis com uma qualidade tão grande assim.
ResponderExcluir