Artigo de Marco Damaceno –Dicas Browser – @dicasbrowser
Algo que todo blogueiro deve se preocupar é se seu blog está bem estruturado. Isso é muito importante! Depois de ter este blog estruturado, ou seja, organizado, é hora de partir para os enfeites para dar maior beleza à obra.Vou falar sobre como usar o efeito gradiente em seu layout de uma forma bem fácil que você vai passar a usar em seu blog.
Primeiramente, é preciso saber o que significa o efeito gradiente ou degradê:
"Degradê ou dégradé é uma sequencia de tons contínuos, podendo ser limitado ou ilimitado. Significa o mesmo que gradiente"Fonte: Wikipedia
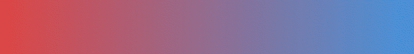
Veja um exemplo de degradê na imagem abaixo:

Hoje, com o suporte ao CSS3 fornecido pelos navegadores mais atuais, esse tipo de efeito se torna cada vez mais comum na internet. Vejamos os principais navegadores que suportam o efeito gradiente:
Firefox 3.6 em diante
Google Chrome
Safari
Internet Explorer 7 em diante
Cada um desses navegadores utilizam códigos diferentes para mostrar o efeito gradiente. Há três formas de se obter o efeito: vertical, horizontal e radial. Vejamos a estrutura básica de cada um em seus respectivos navegadores:
Firefox
background: -moz-[linear ou radial]-gradient([posição], [cor inicial], [cor final])Se não for determinada uma posição para o efeito, será usado o padrão como de cima para baixo para o vertical, da esquerda para a direita para o horizontal e central para o radial.
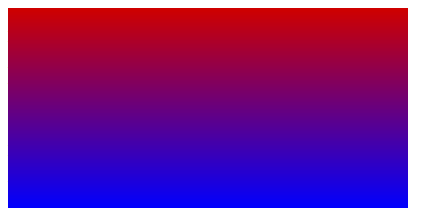
background: -moz-linear-gradient (top, #CF0000 , #0000FF) /*-- efeito vertical --*/
background: -moz-linear-gradient (left, #CF0000 , #0000FF) /*-- efeito horizontal --*/
background: -moz-radial-gradient (70% 50%, circle [atributo de tamanho], #CF0000, #0000FF) /*-- efeito radial ou central --*/
No efeito gradiente radial para o Firefox, é possível determinar onde estará o foco. Para isso, basta inserir dois valores em % no lugar da posição. O primeiro servirá para a posição horizontal e o segundo para a vertical. Veja o exemplo:
background: -moz-radial-gradient(50% 50%, circle closest-side #CF0000, #0000FF) /*-- aparece no centro --*/Todos os atributos para se utilizar efeito gradiente no Firefox se encontram no Mozilla Developer Center
Google Chrome e Safari
background: -webkit-gradient ([linear ou radial], [posição inicial], [posição final], color-stop([espaço em %], [cor inicial]), color-stop([espaço em %], [cor final]))O degradê de navegadores webkit nos faz usar um pouco de matemática para a sua aplicação. Como pode ver, nesse nosso exemplo a cor #CF0000 (vermelho) possui 80% de espaço dentro do elemento em que está. O #0000FF tem 20%. O espaço da transição entre uma cor e outra, ou seja, do degradê, será a diferença entre 80% e 20% que é 60%. Logo, o tamanho do espaço do degradê será de 60%.
background: -webkit-gradient (left top, left bottom, color-stop(80%, #CF0000), color-stop(20%, #0000FF)) /*-- efeito vertical --*/
background: -webkit-gradient (left top, right top, color-stop(80%, #CF0000), color-stop(20%, #0000FF)) /*-- efeito horizontal --*/
Pegamos um outro exemplo, observe o código abaixo:
background: -webkit-gradient(linear, left top, left bottom, color-stop(50%,#cf0000), color-stop(90%,#0000ff))Nesse exemplo, a cor #CF0000 (vermelho) ocupa 50% do espaço. Já a #0000FF (azul) terá 100% (tamanho total do elemento) - 90% de espaço que dá um total de 10%. Os 40% restantes ficam para o espaço de transição entre as cores.
Para o efeito radial do degradê para navegadores webkit, o código é um pouco mais complicado. Vejamos a estrutura básica:
background: -webkit-gradient(radial, [posição x cor1] [posição y cor1], [intensidade cor1], [posição x cor2] [posição y cor2], [intensidade cor2], from([cor1]), to([cor2]))Para se formar um círculo perfeito é preciso que x de cor1 seja igual ao x de cor2 e y de cor1 seja igual ao y de cor2. Esses valores devem ser dados em %. Sendo assim, x determina a posição horizontal do foco e y determina a posição vertical.
O terceiro valor se refere a intensidade do degradê. Quanto mais alto for o valor, maior será o campo de transição entre uma cor e outra.
Veja como ficaria o código do efeito no exemplo abaixo:
background: -webkit-gradient(radial, 70% 50%, 90, 70% 50%, 10, from(#CF0000), to(#0000FF));Internet Explorer
O Internet Explorer sempre foi limitado em efeitos do CSS3, mas, mesmo assim, existe código para degradê destinado a ele. Vejamos a estrutura básica:
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='[cor inicial]', endColorstr='[cor final]', GradientType=0) para efeito verticalEntão, para o nosso exemplo, o código ficaria assim:
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='[cor inicial]', endColorstr='[cor final]', GradientType=1) para efeito horizontal
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#CF0000', endColorstr='#0000FF', GradientType=0) /*-- degradê vertical --*/Infelizmente, o Intenet Explorer não enxerga gradiente radial como o Firefox e Google Chrome. Pode ser que o IE 9 acrescente mais código para obter este tipo de efeito em sua versão final.
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#CF0000', endColorstr='#0000FF', GradientType=1) /*-- degradê horizontal --*/
O efeito
Agora, veja todos os exemplos que foram dados. Somente o gradiente radial não poderá ser visto no Internet Explorer. Quem usa o Opera e outros navegadores sem suporte verá um fundo vermelho:
Vertical



Para aplicar o efeito, é preciso entender que existem navegadores que ainda não tem suporte para esse efeito como, por exemplo, o Opera. Para contornar esse problema, usamos dois tipos de códigos para o background. Um servirá para os que suportam degradê e o outro não. Fica, então, assim:
background: #CF0000;Observe que há o código destinado ao Google Chrome, Safari, Firefox, Internet Explorer. Caso o navegador não suporte o efeito, ele vai usar o background da primeira linha.
background: -moz-linear-gradient(top, #CF0000 , #0000FF);
background: -webkit-gradient (left top, left bottom, color-stop(80%, #CF0000), color-stop(20%, #0000FF));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#CF0000', endColorstr='#0000FF', GradientType=0);
Para aplicar em seu blog, faça backup do layout antes de qualquer modificação. Depois, vá em Design > Designer do modelo > Avançado. No campo em branco cole o código abaixo mudando as cores que deseja para o seu blog:
#header-wrapperClique em Aplicar ao blog.
background: #CF0000;
background: -moz-linear-gradient(top, #CF0000 , #0000FF);
background: -webkit-gradient (left top, left bottom, color-stop(80%, #CF0000), color-stop(20%, #0000FF));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#CF0000', endColorstr='#0000FF', GradientType=0);
}
Recomendo que aplique este efeito em um blog de testes para se habituar. Depois que entender e dominar o código, a sua aplicação se torna bem mais fácil.
Para aqueles que não souberem onde escolher as cores, existe uma tabela de cores da web com várias opções. Com certeza, irá te ajudar na hora de aplicar o efeito.
Espero que tenham gostado desse tutorial de gradiente em CSS3 e também espero que muitos de vocês usem esse recurso que pode dar aquele toque a mais no seu blog.
Abraço a todos
Sobre o autor: Marco Damaceno é editor do excelente Dicas Browser – blog especializado em dicas, novidades e tutoriais sobre os principais navegadores web.


Muito bem explicado ^^
ResponderExcluirEu prefiro o uso de imagens, afinal não são todos os navegadores habilitados para entender esse código.
ResponderExcluirDica Excelente.!
ResponderExcluirObrigado
Olá Juliana e Marco
ResponderExcluirMuito bacana a iniciativa de vocês em ensinar os blogueiros a melhorar o template do blog, pois os recursos disponíveis no blogger apesar de ter evoluído bastante ainda é limitado, creio que com estas dicas as pessoas que mexem nos códigos dos templates podem fazer maravilhas.
Parabéns ju por abrir as portas do seu blog para nossos talentos da blogosfera, isso é sinal de humildade e discernimento da importância de compartilhar conhecimentos úteis para os blogueiros e interagir com harmonia com todos.
Sucesso para os dois!
Um Abraço
@anakint
Obrigada, Ana ;)
ResponderExcluirAdorei!Nas cores do blog? Terei que testar, rs
ResponderExcluirApliquei um cinza que ficou bem bacana, mas aprender a criar é mesmo um espetáculo.
Juliana, parabéns pela divulgação e obrigada Marco pelo estudo.
Gostei muito desse post Juliana.
ResponderExcluirEstou aprendendo um pouco de CSS, agora vou pesquisar mais sobre o CSS3.
Oi Ju,
ResponderExcluirNossa que super post! É o primeiro que vejo assim, ensinando CSS tão detalhadamente, pacientemente e ilustrado, o que nos ajuda e muito!
Parabéns a você como sempre, e ao Damaceno tb, que escreveu bem no seu estilo mesmo, rico em detalhes e com as ilustrações (o que para mim faz toda a diferença em um tutorial, principalmente de um tema tão cheio de códigos como este).
Valeu! Agora até peguei gosto para aprender sobre isto ;)
Abraços a ambos, Ju!
boa dica!
ResponderExcluir