A reedição de hoje é do Template Blogger Writer, cuja principal característica é ter uma sidebar de cada lado, só que de tamanhos diferentes – o que é muito bom para monetização através de anúncios posicionados à esquerda.
Introdução
A seguir, explicarei como funciona cada ítem do template. Para um melhor aproveitamento, acesse os posts de referência.
Quando for necessário encontrar algum trecho dentro do template, vá até desing > editar html. Marque a caixa expandir modelos de widgets. Dê um Crtl+F em seu teclado e cole na caixa de busca do seu navegador o trecho que está buscando.
Instalando o template em seu blog
Baixe o arquivo .zip, clique com o botão direito do mouse e escolha abrir. Dentro da pasta, você vai encontrar um arquivo chamado Template Writer.xml. Se você não souber como trocar o template do seu blog, acesse:
Configurando a imagem do cabeçalho
Dentro da pasta que você baixou, tem a imagem do cabeçalho em formato .psd – própria para Photoshop – no tamanho 970 x 150 px. Escreva o nome do seu blog dentro desta imagem. Se você não sabe como usar o Photoshop, acesse:
A fonte que utlizei pra fazer o cabeçalho do Writer chama-se Palace Scripts
Mudando o background (plano de fundo)
Você pode trocar, facilmente, a imagem que compõe o fundo deste template. Procure pelo trecho abaixo e substitua a url do atual background pela url de outro de sua preferência (Sugestão de backgrounds: Background Labs).
Para colocar links no menu linkbar - que fica embaixo do cabeçalho - acesse:
Usando o resumo de postagens
No Template Writer, instalei o jump break do Blogger e o “hack leia mais” com corte manual, assim, quem já usava um dos dois não vai perder as configurações anteriores
Como alterar a cor dos links do rodapé
Os links do rodapé estão na cor amarela. Para alterar a cor, encontre este trecho:
Alterando o favicon
Favicon é aquele pequeno ícone que aparece no navegador, ao lado do endereço do blog. O Template Writer já vem com um favicon instalado. Caso queira mudá-lo, procure pelo trecho abaixo e substitua o endereço da imagem (em azul)
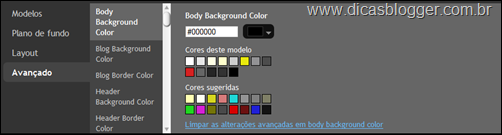
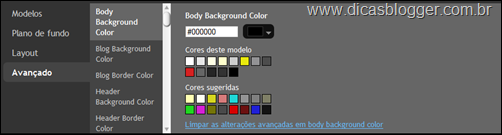
Todas as fontes e todas cores do template podem ser alteradas através do painel do Blogger. Entre em designer do modelo e procure pela opção avançado

Ícones para redes sociais
Se você quiser usar os ícones do Twitter, Facebook e Feeds, que coloquei na sidebar da esquerda, cole o código abaixo em seu blog - no gadget HTML/javascript – colocando, respectivamente, as URLs de cada um.
Se você estava usando um dos novos modelos do Blogger (designer do modelo), será necessário instalar antes o Template Mínima para retirar o gadget atribuition.
Caso você queira realizar outras alterações na estrutura do template, tais como adicionar ou retirar sidebar ou mesmo instalar outros hacks, pesquise como fazer.
Saiba mais sobre a utilização de nossos templates gratuitos, acessando:
©Template by Dicas Blogger – alguns direitos reservados. Não retire os créditos.
| RECURSOS INSTALADOS | CARACTERÍSTICAS DO TEMPLATE
|
A seguir, explicarei como funciona cada ítem do template. Para um melhor aproveitamento, acesse os posts de referência.
Quando for necessário encontrar algum trecho dentro do template, vá até desing > editar html. Marque a caixa expandir modelos de widgets. Dê um Crtl+F em seu teclado e cole na caixa de busca do seu navegador o trecho que está buscando.
Instalando o template em seu blog
Baixe o arquivo .zip, clique com o botão direito do mouse e escolha abrir. Dentro da pasta, você vai encontrar um arquivo chamado Template Writer.xml. Se você não souber como trocar o template do seu blog, acesse:
Configurando a imagem do cabeçalho
Dentro da pasta que você baixou, tem a imagem do cabeçalho em formato .psd – própria para Photoshop – no tamanho 970 x 150 px. Escreva o nome do seu blog dentro desta imagem. Se você não sabe como usar o Photoshop, acesse:
A fonte que utlizei pra fazer o cabeçalho do Writer chama-se Palace Scripts
Mudando o background (plano de fundo)
Você pode trocar, facilmente, a imagem que compõe o fundo deste template. Procure pelo trecho abaixo e substitua a url do atual background pela url de outro de sua preferência (Sugestão de backgrounds: Background Labs).
Colocando links na linkbarbody {
text-align:center;
color:$textColor;
background:#303030 url(URL DO NOVO BACKGROUND) repeat top left;
Para colocar links no menu linkbar - que fica embaixo do cabeçalho - acesse:
Usando o resumo de postagens
No Template Writer, instalei o jump break do Blogger e o “hack leia mais” com corte manual, assim, quem já usava um dos dois não vai perder as configurações anteriores
Como alterar a cor dos links do rodapé
Os links do rodapé estão na cor amarela. Para alterar a cor, encontre este trecho:
Mude a parte que está em vermelho. Veja uma tabela de cores neste link.#creditleft a,.creditleft a:hover,.creditleft a:visited,#creditright a,.creditright a:hover,.creditright a:visited {
color: #ccc;
text-decoration:none;
}
Alterando o favicon
Favicon é aquele pequeno ícone que aparece no navegador, ao lado do endereço do blog. O Template Writer já vem com um favicon instalado. Caso queira mudá-lo, procure pelo trecho abaixo e substitua o endereço da imagem (em azul)
Alterando as fontes e as cores]]></b:skin><link href='http://lh5.ggpht.com/_mcq01yDJ2uY/TF3q55WsE7I/AAAAAAAAC0s/maosPKbgQqE/old_openofficeorg_writer.png' rel='shortcut icon'/><link href='http://lh5.ggpht.com/_mcq01yDJ2uY/TF3q55WsE7I/AAAAAAAAC0s/maosPKbgQqE/old_openofficeorg_writer.png' rel='apple-touch-icon'/><link href='http://lh5.ggpht.com/_mcq01yDJ2uY/TF3q55WsE7I/AAAAAAAAC0s/maosPKbgQqE/old_openofficeorg_writer.png' rel='shortcut icon' type='image/x-icon'/>
Todas as fontes e todas cores do template podem ser alteradas através do painel do Blogger. Entre em designer do modelo e procure pela opção avançado

Ícones para redes sociais
Se você quiser usar os ícones do Twitter, Facebook e Feeds, que coloquei na sidebar da esquerda, cole o código abaixo em seu blog - no gadget HTML/javascript – colocando, respectivamente, as URLs de cada um.
ATENÇÃO:<table style="text-align: left; width: 100%;" border="0"
cellpadding="1" cellspacing="1">
<tbody>
<tr>
<td><a href="URL DO TWITTER"><img
style="border: 0px solid ; width: 120px; height: 120px;" alt=""
src="http://lh3.ggpht.com/_mcq01yDJ2uY/TF3lBbxkQGI/AAAAAAAAC0c/pLIqbnUCw_M/twitter.png" /></img
></a></td>
</tr>
<tr>
<td align="undefined" valign="undefined"><a
href="URL DO FEED"><img
style="border: 0px solid ; width: 120px; height: 120px;" alt=""
src="http://lh3.ggpht.com/_mcq01yDJ2uY/TF3lBTZQtYI/AAAAAAAAC0g/vqUJ_WpiIAQ/rss.png" /></img
></a
></td>
</tr>
<tr>
<td align="undefined" valign="undefined"><a
href="URL DO FACEBOOK"><img
style="border: 0px solid ; width: 128px; height: 128px;" alt=""
src="http://lh4.ggpht.com/_mcq01yDJ2uY/TF3lBnqE-mI/AAAAAAAAC0k/tAmb4qZI42o/facebook.png" /></img
></a
></td>
</tr>
</tbody>
</table>
Se você estava usando um dos novos modelos do Blogger (designer do modelo), será necessário instalar antes o Template Mínima para retirar o gadget atribuition.
Caso você queira realizar outras alterações na estrutura do template, tais como adicionar ou retirar sidebar ou mesmo instalar outros hacks, pesquise como fazer.
Saiba mais sobre a utilização de nossos templates gratuitos, acessando:
©Template by Dicas Blogger – alguns direitos reservados. Não retire os créditos.



Parabéns pelo seu trabalho! Sei que é difícil essa vida de Blogueira, pois não só neste mundo virtual, mas também no mundo real, passamos por muitas coisas, que implicam fielmente no nosso futuro, e do jeito que você vai... Seu futuro será brilhante e vantajoso, como todos os Templates seus!
ResponderExcluirConte comigo para o que precisar, talvez não saiba como te ajudar, mas irei escutar com o maior prazer!
Um abração de seu amigo, Alex ;)
Gostei muito desse Template!
ResponderExcluirBeleza e bom gosto!
Abraços
Olá Juliana... Ficou otimo, mas particularmente não gosto de templates assim pois o espaço para as postagens é estreito. Mas ficou ótimo.
ResponderExcluirSe me lembro bem voce fez a primeira edição dele com duas colunas a direita, não? mas não consegui achar ele em seus arquivos...
Abraço!
Mais um grande template do Dicas Blogger, Parabéns continue assim!
ResponderExcluirMuito elegantes, um dos melhores :)
Marlon Douglas
Parabéns pelo seu blog! Aprendi MUITA coisa com ele! Além disso, estou usando um template seu atualmente! Muito obrigada pelas dicas e continue sempre com o ótimo trabalho!
ResponderExcluirMais um ótimo template Juliana, parábens!
ResponderExcluirJuliana uma dúvida sobre Templates e criadores de Templates: Quem é a Lorem? rsrssr
ResponderExcluirAbraço
Eu estou impressionado com o seu trabalho e criatividade. Sem dúvida, esse Template aí ficou muito bonito.
ResponderExcluirMas os outros também são muito bons também. ^^
Parabéns
OOOlállÁOlá
ResponderExcluirOlá Juliana,
ResponderExcluirTudo bem? - Parabéns por suas Dicas, e posso lhe garantir que se não fossem elas o meu BLOG não saía nem a pau!!,
Pois bem, estou usando o seu template Writer que vem bem a favor de minha proposta, porém, estou com uma dúvida quanto a colocar os últimos feed´s tal como no próprio template ( demonstração ) na side bar direita, primeiro item como nome de DICAS BLOGGER. Me ajude nessa, por favor.
Obrigado.
Moacir Pinto
Adorei o template e já estou usando no meu blog! Só gostaria de saber se é possível retirar a coluna da esquerda, pois como alguém já observou o espaço para as postagens fica diminuído.
ResponderExcluirDe qualquer forma, parabéns pelo trabalho!