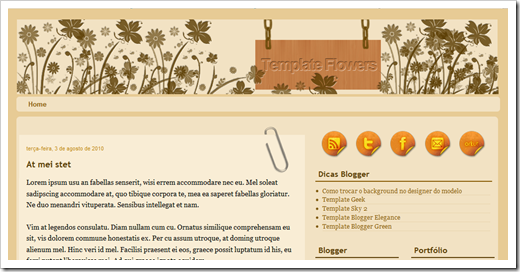
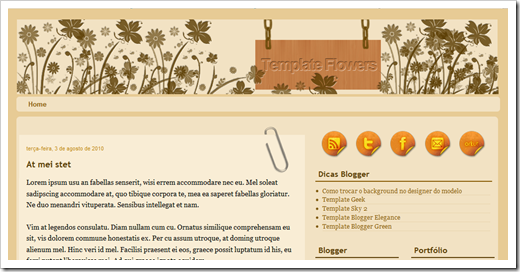
Lembram do Template Flowers? Então, esta é a nova versão dele, voltada especialmente para as meninas. Ele é todo …digamos… cuti-cuti:)
Antes de mais nada, gostaria de explicar porque eu nunca havia feito um layout assim. É que eu acho que quanto mais simples for um template, mas fácil também será usá-lo e modificá-lo. Meus templates sempre foram voltados aos iniciantes e com cores personalizáveis, para que o usuário possa soltar sua própria imaginação.
Agora resolvi inovar um pouco, colocando background personalizado dentro das postagens e no rodapé. Mas vale lembrar que imagens demais dentro de uma página web, deixa-a carregada e lenta para abrir, então eu inovei, pero no mucho :)

Dentro da pasta que você baixou, tem a imagem do cabeçalho em formato .psd – própria para Photoshop – no tamanho 970 x 150 px. Basta fazer as modificações de acordo com suas necessidades. Se você não sabe usar o Photoshop:
Usando o resumo de postagens
No Template Flowers, instalei o jump break do Blogger e o “hack leia mais” com corte manual, assim, quem já usava um dos dois não vai perder as configurações anteriores
Colocando links na linkbar
Para colocar links no menu linkbar - que fica embaixo do cabeçalho - acesse:
Backup de Imagens
É altamente recomendável que você hosperede no Picasa a imagem do background:
Alterando o favicon
Favicon é aquele pequeno ícone que aparece no navegador, ao lado do endereço do blog. O Template Flowers já vem com um favicon instalado. caso queira mudá-lo, procure pelo trecho abaixo e substitua o endereço da imagem (em azul)
Os links do rodapé estão na cor amarela. Para alterar a cor, encontre este trecho:
Alterando as fontes e as cores
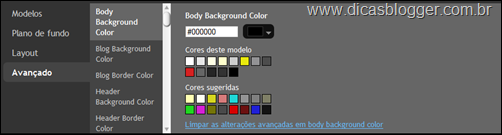
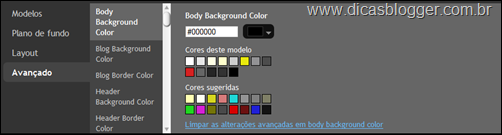
Todas as fontes e todas cores do template podem ser alteradas através do painel do Blogger. Entre em designer do modelo e procure pela opção avançado

Ícones para redes sociais
Se você quiser usar os mesmos ícones que coloquei no alto da sidebar, cole o código abaixo em seu blog - no gadget HTML/javascript – colocando, respectivamente, as URLs (em vermelho) de cada um.
Exemplo:
Se você estava usando um dos novos modelos do Blogger (designer do modelo), será necessário instalar antes o Template Mínima para retirar o gadget atribuition.
Caso você queira realizar alterações na estrutura do template, tais como adicionar ou retirar sidebar ou mesmo instalar outros hacks, pesquise como fazer.
Saiba mais sobre a utilização de nossos templates gratuitos, acessando:
©Template by Dicas Blogger – alguns direitos reservados. Não retire os créditos.
Antes de mais nada, gostaria de explicar porque eu nunca havia feito um layout assim. É que eu acho que quanto mais simples for um template, mas fácil também será usá-lo e modificá-lo. Meus templates sempre foram voltados aos iniciantes e com cores personalizáveis, para que o usuário possa soltar sua própria imaginação.
Agora resolvi inovar um pouco, colocando background personalizado dentro das postagens e no rodapé. Mas vale lembrar que imagens demais dentro de uma página web, deixa-a carregada e lenta para abrir, então eu inovei, pero no mucho :)

Por favor, não retire os créditos
| RECURSOS INSTALADOS | CARACTERÍSTICAS DO TEMPLATE
|
Modo de Usar
A seguir, explicarei como funciona cada ítem do template. Para um melhor aproveitamento, acesse os posts de referência.
Quando for necessário encontrar algum trecho dentro do template, vá até desing > editar html. Marque a caixa expandir modelos de widgets. Dê um Crtl+F em seu teclado e cole na caixa de busca do seu navegador o trecho que está buscando.
Instalando o template em seu blog
Baixe o arquivo .zip, clique com o botão direito do mouse e escolha abrir. Dentro da pasta, você vai encontrar um arquivo chamado Template Flowers.xml. Se você não sabe como trocar o template do seu blog, acesse:
Configurando a imagem do cabeçalhoDentro da pasta que você baixou, tem a imagem do cabeçalho em formato .psd – própria para Photoshop – no tamanho 970 x 150 px. Basta fazer as modificações de acordo com suas necessidades. Se você não sabe usar o Photoshop:
Usando o resumo de postagens
No Template Flowers, instalei o jump break do Blogger e o “hack leia mais” com corte manual, assim, quem já usava um dos dois não vai perder as configurações anteriores
Colocando links na linkbar
Para colocar links no menu linkbar - que fica embaixo do cabeçalho - acesse:
Backup de Imagens
É altamente recomendável que você hosperede no Picasa a imagem do background:
Alterando o favicon
Favicon é aquele pequeno ícone que aparece no navegador, ao lado do endereço do blog. O Template Flowers já vem com um favicon instalado. caso queira mudá-lo, procure pelo trecho abaixo e substitua o endereço da imagem (em azul)
Como alterar a cor dos links do rodapé]]></b:skin><link href='http://lh6.ggpht.com/_mcq01yDJ2uY/TFiN8jk3A2I/AAAAAAAACuQ/dkJLs3hEq2s/yelp_webtreats.png' rel='shortcut icon'/><link href='http://lh6.ggpht.com/_mcq01yDJ2uY/TFiN8jk3A2I/AAAAAAAACuQ/dkJLs3hEq2s/yelp_webtreats.png' rel='apple-touch-icon'/><link href='http://lh6.ggpht.com/_mcq01yDJ2uY/TFiN8jk3A2I/AAAAAAAACuQ/dkJLs3hEq2s/yelp_webtreats.png' rel='shortcut icon' type='image/x-icon'/>
Os links do rodapé estão na cor amarela. Para alterar a cor, encontre este trecho:
#creditleft a,.creditleft a:hover,.creditleft a:visited,#creditright a,.creditright a:hover,.creditright a:visited {Mude a parte que está em vermelho. Veja uma tabela de cores neste link.
color: #ffff00;
text-decoration:none;
}
Alterando as fontes e as cores
Todas as fontes e todas cores do template podem ser alteradas através do painel do Blogger. Entre em designer do modelo e procure pela opção avançado

Ícones para redes sociais
Se você quiser usar os mesmos ícones que coloquei no alto da sidebar, cole o código abaixo em seu blog - no gadget HTML/javascript – colocando, respectivamente, as URLs (em vermelho) de cada um.
Exemplo:
<td><a href="http://twitter.com/dicas_blogger"><imgCódigo:
title="Siga-me!"
style="border: 0px solid ; width: 64px; height: 64px;"
alt="Twitter"
src="http://lh3.ggpht.com/_mcq01yDJ2uY/TFiLvFEuh4I/AAAAAAAACuA/sBwI7XqoTs8/twitter_webtreats.png" /></img
></a></td>
<table style="text-align: left; width: 100%;" border="0"ATENÇÃO:
cellpadding="2" cellspacing="2">
<tbody>
<tr>
<td align="undefined" valign="undefined"><a
href="URL DO FEED"><img title="Rss/Feed"
style="border: 0px solid ; width: 64px; height: 64px;"
alt="Feeds"
src="http://lh4.ggpht.com/_mcq01yDJ2uY/TFiLvNjzzfI/AAAAAAAACt8/Wk20HBibniY/rss_cube_webtreats64.png" /></a
></td>
<td><a href="URL DO TWITTER"><img
title="Siga-me!"
style="border: 0px solid ; width: 64px; height: 64px;"
alt="Twitter"
src="http://lh3.ggpht.com/_mcq01yDJ2uY/TFiLvFEuh4I/AAAAAAAACuA/sBwI7XqoTs8/twitter_webtreats.png" /></img
></a></td>
<td align="undefined" valign="undefined"><a
href="URL DO FACEBOOK"><img title="Facebook"
style="border: 0px solid ; width: 64px; height: 64px;"
alt="Facebook"
src="http://lh5.ggpht.com/_mcq01yDJ2uY/TFiLu6hV_MI/AAAAAAAACtw/ECsp_yEeXEE/facebook_logo_webtreats.png" /></a
></td>
<td align="undefined" valign="undefined"><a
href="mailto:SEU EMAIL”<img title="Contato"
style="border: 0px solid ; width: 64px; height: 64px;"
alt="Contato"
src="http://lh3.ggpht.com/_mcq01yDJ2uY/TFiLu7SPsHI/AAAAAAAACt0/HzskHHbhHAU/mail_square_webtreats.png" /></a
></td>
<td align="undefined" valign="undefined"><a
href="URL DO SEU ORKUT"><img title="Orkut"
style="border: 0px solid ; width: 64px; height: 64px;"
alt="Orkut"
src="http://lh6.ggpht.com/_mcq01yDJ2uY/TFiLuyTCl-I/AAAAAAAACt4/wpskLKeP2DE/orkut_webtreats.png" /></a
></td>
</tr>
</tbody>
</table>
Se você estava usando um dos novos modelos do Blogger (designer do modelo), será necessário instalar antes o Template Mínima para retirar o gadget atribuition.
Caso você queira realizar alterações na estrutura do template, tais como adicionar ou retirar sidebar ou mesmo instalar outros hacks, pesquise como fazer.
Saiba mais sobre a utilização de nossos templates gratuitos, acessando:
©Template by Dicas Blogger – alguns direitos reservados. Não retire os créditos.


Juliana, você sabe que sou fã do seu trabalho. Já usei vários templates seus; só troquei para testar os novos modelos do Blogger. Eu fiquei muito feliz quando vi esse seu template. Ele está simplesmente LINDO!
ResponderExcluirMuito lindo esse template ^__^()
ResponderExcluirNossa, show de bola!
ResponderExcluirRealmente, as imagens do post e do rodapé, fogem um pouco ao estilo "Dicas Blogger", mas para melhor é claro, é sempre bom inovar!
Este template ficou realmente muito bom, mas não vi o campo de busca com CSS3.
Ele não aparece no blog de demonstração?
Confere lá pra ver se está tudo certinho! ;)
Parabéns pelo template!
Igor, já corrigi o post. valeu!
ResponderExcluirJuliana ainda tem os links do rodapé. so aparece quando passa o mause
ResponderExcluirCaio, estou enxergando os links perfeitamente
ResponderExcluirJuliana eu queria saber se eu posso modificar o template ?
ResponderExcluirVocê pode modificar, só não pode retirar os créditos e muito menos colocar para download.
ResponderExcluirLeia atentamente os termos de uso do DB:
http://www.dicasblogger.com.br/2010/06/termos-de-uso.html
Adorei a nova versão do Template FLowers!
ResponderExcluirJuliana... Eu tive o mesmo problema do Caio... uso o Explorer 7 e só aparece os links da parte "Expediente" e do "Arquivo do blog" se eu colocar o mouse em cima.
ResponderExcluirO link aparece com a mesma cor do background de fundo. Acho que não é compatível com todos os navegadores...
Mas tirando o probleminha das cores ele está lindo. Parabéns...
Matheus, o problema acontece só no IE. Vou tentar descobrir porque
ResponderExcluirJá consertei. Agradeço pela colaboração de vocês.
ResponderExcluirJu, agora sim. =)
ResponderExcluirFicou legal e aparece os links normalmente. Parabéns pelo lindo template =D
Ás vezes eu esqueço que existe o IE :D
ResponderExcluirBom dia, Juliana!
ResponderExcluirJá faz um tempinho que não venho por aqui e estou encantado com tudo que vejo. Ainda me lembro do dia que a questão era – "Ter ou não ter um domínio?". Agora fiquei muito feliz. Todo o trabalho no Dicas Blogger está muito bacana. O template Flowers com nova versão ficou fantástico. Também vi o Geek e o Sky 2, as dicas para wordpress, a colaboração do amigo Luan Felipe, serviços, portfólio... Iupy! Tudo muito lindo! Parabéns!
Bem, como sempre falo demais...*rs! Mas hoje tive vontade de deixar um "Bom dia!" alegre e caloroso. Por mais duras que pareçam as novas experiências ou por mais difíceis que sejam os novos caminhos escolhidos, sempre encontraremos toda beleza que há no NOVO. Nunca te permitas o repouso enganador, minha amiga. Pois aqui está o Novo Brilho, o resultado de um excelente trabalho feito com dedicação e amor. Keep it up! Que seja sempre assim. Sucesso em todas as jornadas.
Agora o Dicas Blogger é um equipe e tenho que dizer a todos.
Deus os abençoe. Beijos e abraços, Renato_ò/
Renato, você alegrou o meu dia ;)
ResponderExcluirOlha , tinha meu eprfil , tinha os Marcadores no meu blog eu coloquei o templante sumiu tudo , e não dá pra colocar denovo! Dê uma olhada : http://blogdaclarabonaparte.blogspot.com/ :(
ResponderExcluirOi...
ResponderExcluirAmei esse template...
mas devo ter feito algo que nao tenho ideia...só sei que nao aparece o desenho do cabeçalho...
ja vi em suas dicas de cabeçalho...mas nao encontro nada que me ajude.
ja instalei duas vezes e o desenho nao aprece...
dê uma olhada no meu só pra vc ver que nao to mentindo....rsrsrsrsrs
o que posso fazer?
desde já, obrigada!
Dani, a imagem do cabeçalho está dentro da pasta que você baixou. Faça o upload conforme ensinei aqui:
ResponderExcluirhttp://www.dicasblogger.com.br/2010/07/imagem-para-o-cabecalho-do-blogger.html
Querida Juliana,
ResponderExcluirobrigada por responder minha pergunta, mesmo estando no lugar errado... :-)
Estou adorando o novo template, ainda não resolvi o lance da figura, talvez eu use outra se não conseguir carregar a original.
Surgiu um outro probleminha, que acredito ser mais simples: alterei as cores do template sem problemas usando o modo avançado no designer de modelos. No entanto, não consigo alterar a cor de fundo dos posts. Se você visualizar meu blog, verá que a parte bege destoa dos tons de azul que escolhi até agora. As alterações que faço no post background colour simplesmente não são efetivadas. Poderia me dizer o que estou fazendo errado - ou se essa parte específica do template não pode ter a cor alterada?
Obrigada mais uma vez e parabéns pelo design do template - adorei. :-)
Abraços,
Rita
Rita, já descobri o problema da imagem do cabeçalho. Ela tem que ser aberta e editada no Photoshop.
ResponderExcluirQuanto a área da postagem, não é possível mudar a cor, por causa da imagem com o clipe
Olá, Juliana. Obrigada, mais uma vez. Fiz algumas alterações nas cores para poder manter o template harmônico com azul e bege. Quanto à figura do título, preciso substituí-la, pois não tenho nem sei operar o photoshop. De qualquer maneira, já escolhi outra gravura, mas... não consigo centralizá-la no banner. É possível? Que alterações eu precisaria fazer no código html? Tentei alterar text-lign left para center, mas nada aconteceu.
ResponderExcluirAbraços,
Rita
Olá, Juliana!!! Esse template é lindo!!
ResponderExcluirA minha única dúvida é como faço para colocar o nome do meu blog na plaquinha do cabeçalho?
Desde já agradeço a sua atenção!