Com o advento do designer de modelo, eu pensei não seria mais necessário criarmos templates personalizados. Com o tempo e passada a euforia inicial, percebi que os novos modelos do Blogger, apesar de serem lindos, possuem muitas limitações, sendo a pior delas a impossibilidade de escolhermos todas as fontes e cores do template.
Entusiasmada com os novos templates, fiz a mudança em 3 outros blogs que cuido (blogs de familiares), mas à cada semana me aparece um novo problema. Sendo assim, concluo que ainda não está na hora de nós criadores de templates nos aposentarmos:)

Por favor, não retire os créditos!
| HACKS INSTALADOS | CARACTERÍSTICAS DO TEMPLATE
|
O Template Magazine foi feito pensando não só em beleza, mas também em leveza e rapidez, já que agora o Blogger conta com um sistema de auto-paginação e o Google irá rankear melhor as páginas que apresentarem uma maior velocidade.
- Cuidados com o layout do seu blog
- auto-paginação do Blogger
- Desempenho do site - Ajuda do Ferramentas do Google para webmasters
- Google Now Using Site Speed As A Search Ranking Factor
Sendo assim, o template não possui imagens externas e todo o CSS foi otimizado no site CleanCSS (dica do Compulsivo - Otimização e compressão do CSS no Blogger).
Duas outras novidades são: instalação do hack para mostrar o avatar dos comentaristas e a compatibilidade com o Jump Break do Blogger. Além disso, incluí um código que mostra automaticamente o nome do blog no rodapé. Basta instalar o template que o nome do seu blog já aparecerá nos créditos e com todos os direitos reservados ;)
Descompacte a pasta TemplateMagazine.zip (botão direito do mouse>abrir). Dentro dele você vai encontrar o arquivo .xml e a imagem do cabeçalho no formato .psd.
Atualmente o Blogger já faz o backup de todos os widgets, então parta para a mudança de template - Dicas Blogger: Como trocar o template do Blogger (recomendo que isso seja feito antes em um blog de testes). Já fez a troca? Então vamos aprender a usar o template ;)
Inserindo a imagem do cabeçalho
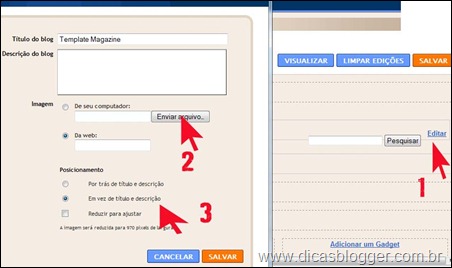
O arquivo .psd que está dentro da pasta do template, pode ser editado no Photoshop. Caso você não se sinta à vontade para mexer nesse programa, crie uma imagem de 950px de largura por 70px de altura no Paint ou em um editor online, tipo o Pixlr e salve-a no formato .png. Entre em elementos de página e clique no editar (1) do cabeçalho. Na próxima janela, clique em enviar arquivo (2) e procure a imagem que você criou. Marque a opção em vez do título e descrição e salve. Veja a imagem abaixo:
A fonte que utilizei pra fazer a imagem que está junto com o template é a 20 days later:Usando o Jump Break para resumir posts
Faça seu post normalmente. Depois clique no ícone do jump break e publique.
 Para saber mais sobre o Jump Break, acesse:
Para saber mais sobre o Jump Break, acesse: - Dicas Blogger: Jump Break – o hack “Leia mais” do Blogger
- Dicas Blogger: Problemas com a sidebar? Veja a solução!
O template é compatível também com o hack Leia Mais, modelo 2. Então, quem já usava o hack pode mudar de template sem medo, pois os antigos posts continuarão resumidos.
Colocando links na linkbarPara colocar links no menu que fica embaixo do cabeçalho, entre em layout > editar html> linkbar e siga as instruções contidas neste post - Como inserir links na linkbar.
Retirada da caixa de busca
Entre em editar html do template, clique em expandir modelos de widgets e procure (Crtl+F do teclado) pelo trecho abaixo, apagando-o por completo
<div id='busca'>Colocando a caixa de busca do AdSense
<form action='/search' id='searchthis' method='get' style='margin:0;padding:0;display:inline;'><input id='search-box' name='q' onblur='clickrecall(this,'Pesquisar')' onclick='clickclear(this, 'Pesquisar')' size='20' style='color: #999;' type='text' value='Pesquisar '/> <input id='search-btn' type='submit' value='Buscar'/></form> </div>
Siga o procedimento anterior e cole na parte vermelha o código fornecido pelo AdSsense.
<div id='busca'>CÓDIGO DO ADSENSE</div>Botão para compartilhamento em redes sociais
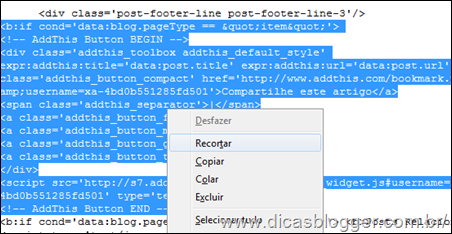
Neste template, coloquei o botão AddThis para que os leitores do seu blog possam imprimir, enviar por email e compartilhar os posts nas principais redes sociais. Caso queira retirar o botão, entre no html do template, clique em expandir widgets e procure por:
<div class='post-footer-line post-footer-line-3'/>
Logo embaixo dessa linha você encontrará o código do AddThis. Apague-o.
Como alterar a cor dos links do rodapé
Os links do rodapé estão na cor verde. Para alterar a cor, encontre este trecho no html:
#creditleft a,.creditleft a:hover,.creditleft a:visited,#creditright a,.creditright a:hover,.creditright a:visited {
color: #2D8930;
text-decoration:none;
}
Mude a parte que está em verde (color=cor). Veja uma tabela de cores neste link.
ATENÇÃO – Se você for instalar o Template Magazine em um blog que esteja usando um dos novos templates do Blogger, será necessário usar antes o Mínima para “limpar” o código.
Caso você queira realizar alterações na estrutura do template, tais como adicionar ou retirar sidebar ou mesmo instalar outros hacks, pesquise como fazer. Veja também os Termos de Uso e FAQ - Perguntas Frequentes do Dicas Blogger.
©Template by Dicas Blogger – todos os direitos reservados. Não retire os créditos.






Vou fazer o download e instalar no www.blobobagem.com adorei =)
ResponderExcluiré verdade o q colocou no começo do post, essas novas maneiras de personalizar o modelo do blogger, são até legais, mas tem uma limitação, no Myspace também eles colocaram um variado número de layouts, mas têm muitas limitações. Isso, pra alguém q tenha intenções mais "profissionais" com o blog é meio frustrante. Vou dar uma olhada nesses links, já tenho um modelo personlizado, mas é bom ver modelos diferentes, se calhar até troco o meu
ResponderExcluirOi Juliana, adorei este template, gostaria só de tirar o leia mais, não uso resumo de postagem e o blog de teste que usei ficou com o link leia mais abaixo da postagem, tem como retirar no html?
ResponderExcluirbeijos e estou maravilhada com a rapidez deste tempalte, parabéns!!
Beijo!!!
Márcia, você pode retirar o hack através do link que está no post, mas vou tentar descobrir o que houve. Obrigada
ResponderExcluirMárcia, eu acho que agora está ok. Por favor, baixe o template novamente e me dê um retorno.
ResponderExcluiròtimo trabalho! Parabéns!
ResponderExcluirJuliana, qual a fonte que você usou no header?
ResponderExcluirVibe:
ResponderExcluirhttp://www.dafont.com/28-days-later.font
Obrigado Juliana, você ea melhor blogueira, fato'
ResponderExcluirOi Juliana
ResponderExcluirColoquei e está ótimo!!Muito obrigado e mais uma vez parabéns, arrasou!!
Beijos e um bom final de semana pra você!!
Márcia
Fico contente que tenha dado certo :)
ResponderExcluirSó tenho duvida em relação a retirada da navbar. Dos templates que usei e uso qdo retiro a navbar fica o espaço dela lá e dá a impressão de que o template 'desce'
ResponderExcluirOi Juliana! Colquei o template no CoolBox, ficou bem legal. Acabei descobrindo o que faz o template descer: meta tag. Quando retirei o template subiu de novo. Sabe alguma dica para manter a meta tag sem bagunçar o template?
ResponderExcluirAh, não encontrei o código do add this e o botão topsy deu erro :(
Viviane, acessei seu blog e o botão add this está lá, no final dos posts. Quanto à navbar, instalei o Magazine em 3 blogs com as metatags e não notei a descida do cabeçalho. Veja um exemplo:
ResponderExcluirhttp://dicasparacarros.blogspot.com
Com relação ao botão topsy, acho que é só seguir o tutorial do Luan. O do TweetMeme funcionou legal.
Abraços
Ju desconsidere a reclamação do add this. Eu já vi ele lá! Qto a descida eu achei a solução: é só colocar o meta tag depois do C: Data ai funciona!
ResponderExcluirGostei muito do template, agora vou fazer uma imagem pro cabeçalho!
Obrigada!
Olá Juliana!
ResponderExcluirAdorei o seu template que vou instalá-lo no Informática na Web 2.0!
Adorei!
Ju, eu queria instalar esse template no meu blog, o Internet Ativa, mas eu uso a caixa de comentários do Disqus, eu teria que reinstalá-lo novamente?
ResponderExcluirRendson, eu não sei trabalhar com o Disqus, mas prefiro o sistema do Blogger. Mesmo com todas as falhas, ele é bem mais seguro.
ResponderExcluirOlá Juliana,
ResponderExcluirVou postar 2 dúvidas que tenho aqui sobre este Template que instalei no meu blog, mas entendo se não puder ajudar por motivos óbvios...
A primeira: Não consigo alterar a cor dos links do rodapé onde estão o NOME DO MEU BLOG, DICAS BLOGGER E TOPO, que continuam verdes como no original e vi que outros blogueiros conseguiram trocar a cor, eu não sei porque não consigo, pelo menos pela edição de fonte e cores do Design do Blogger.
A segunda que é a mais complicada. Como gosto de usar o Hack de Posts resumidos com thumbnails, porque reduz as imagens, eu implementei um hack, mas chocou com o do Jump Break, então embora funcione, não está aparecendo o "Leia Mais" embaixo do resumo da postagem. Minha pergunta é se tem idéia de que trecho do html deveria apagar, talvez eu não tenha eliminado algo relativo ao Jump Break não sei, tentei de várias formas não consegui, talvez eu reinstale o template e faça novamente o processo para o hack de postagem resumida...
Obrigada,
bjs,
Simone
Simone, para mudar a cor dos links do rodapé, altere esta parte do código:
ResponderExcluir#creditleft a,.creditleft a:hover,.creditleft a:visited,#creditright a,.creditright a:hover,.creditright a:visited {
color:#cc0000;<=aqui está a cor
text-decoration:none;
}
A segunda pergunta eu não sei responder.
Abraços
Muito obrigada Juliana !
ResponderExcluirAbraços,
Simone
Juh, no Elegia não aparece a lixeira para deletar os comentários e nem a ferramenta para editar o blog direto da página. Alguém reportou isso para ti já? Como posso resolver?
ResponderExcluirabs,
Richard.
Richard, eu precisei tirar a lixeira de todos os meus templates, por causa de um bug que o Blogger jamais consertou. Veja aqui:
ResponderExcluirhttp://www.dicasblogger.com.br/2009/06/solucao-para-o-problema-com-os-icones.html
Pra colocar o lápis:
http://www.dicasblogger.com.br/2009/03/o-lapis-de-edicao-rapida-posts.html
Abraços
Entendi, valeu!!
ResponderExcluirVou deixar como está mesmo... é melhor prevenirmos os trollszinhos!
Seu tema é perfeito, se quiserem ver mais um exemplo de edição do Magazine, vejam aqui: http://brunogall.blogspot.com/
ResponderExcluirAinda estou terminando de editar o template, parabéns!
Juliana, eu instalei o Tempkate Mgazine no meu blog e gostei muito. Só que estou com um pouco de dificuldade de me situar no html. Pensei que ainda era como o antigo, mas vc já editou a partir do novo modleo, né? Não tô conseguindo encontrar a parte do código do sidebar que regula o tamanho das colunas laterais.
ResponderExcluirOutra coisa Juliana. A barra de edição rápida não aparece e a palavra Comentário(s) no fim do post tá desconfigurada. Help me!
ResponderExcluirMarlon, a side fica em #side-wrapper2 Quanto aos comentários, eu uso este template em vários blogs e está tudo ok.
ResponderExcluirTenh paciência comigo que eu ainda vou teencher de perguntas. Lá vai outra. Como faço para inserir fontes deretamente no blog? É uqenão quero usar uma imagem como cabeçalho. Outra pergunta. Como faço para colocar uma imagem ao lado do título do blog?
ResponderExcluirLamento, Marlon, mas isto está escrito no penúltimo parágrafo:
ResponderExcluir"Caso você queira realizar alterações na estrutura do template, tais como adicionar ou retirar sidebar ou mesmo instalar outros hacks, pesquise como fazer. "
Seria impossível prestar este tipo de acessoria. Não por má-vontade, mas sim por falta de tempo.
Tudo bem. Obrigado.
ResponderExcluirDescobrir o problema nos comentários. Estava escrito errado. Na verdade o nome estva desconfigurado mesmo. Agora vou ter que dá um jeito na descrição que não tá aparecendo.
ResponderExcluirExcelente Template!
ResponderExcluirJuliana, tem como deixar as bordas arredondas que nem a do seu antigo template?
Juliana, qual a fonte que vc usou no título das postagens desse template? É que quero diminuir o tamanho e não quero mudar o tipo da fonte que não vem especificado no css.
ResponderExcluirTrebuchet MS
ResponderExcluirOi, Juliana!
ResponderExcluirInstalei esse template. Ele é tão versátil e customizável que ainda não consegui ajeitar tudo! rsrsrsrs
Brigadão! Adorei!
http://www.luciainthesky.net/
Olá, Juliana!
ResponderExcluirJá usava um dos seus templates _ o Onix _ no meu Blog principal e resolvi trocar por esse aqui _ Magazine. Antes passei pelos novos templates do blogger, mas como você menciona no post acima ainda são muito limitados.
Nem preciso dizer que adorei! Apesar de limpo, o Magazine pode ficar muito bonito. Antes de instalar eu dei algumas mexidas no template, alterando alguns detalhes. Nunca havia feito isso antes e agora sei o trabalhão que dá. Ainda não está como eu quero, mas com tempo eu chego lá.
Obrigado pelas dicas e parabéns pelo Dicas Blogger.
Juliana Boa noite
ResponderExcluirno meu blog por que eu não consigo
mudar o o nome do meu antigo blog eu mudei o endereço no bloger
mas o rodapé continua ainda com nome antigo ante era Blog tipo assim e ai mudei para Vectra Chevy mas no rodapé continua com antigo nome por que voc~e pode me ajudar olha link www.vectrachevy.blogspot.com agradesço desde ja a sua atenção...
Juliano eu usso esse template a 07 meses e gostaria que você me explique como eu faço para diminuir a barra lateral e aumentar o local da postagem?
ResponderExcluirSe você for me responder me manda um email para ojuaraxd@hotmail.com
Dez de já muito obrigado sou fã do DB
Li varias materia sobre template,css,cabeçalho layout e encontrei aqui essa matéria bem organizada. O problema é que não consigo fazer a imagem do cabeçalho do meu blog voltar a 930px ela estar em 748. Tentou consertar a dias e não consigo. Depois de procurar muito e não encontrar o Wrapper, encontrei aqui o template magazine. Mas só queria que a imagem do cabeçalho ficasse normal o que faço. Já fiz de tudo.
ResponderExcluir