Depois que coloquei um portfólio na sidebar mostrando blogs que foram customizados por mim, alguns leitores me perguntaram como fiz para que os banners aparecessem lado a lado.
O processo é bem simples, mas ao invés de passar o código pronto, irei ensiná-los a pescar o peixe a criar tabelas usando o excelente programa opensource, NVU Portable.
Eu suponho que a maioria de vocês tenha vontade de se aprofundar no tema e não apenas ficar esperando que tudo venha mastigadinho, certo? Aprender a customizar um template traz mais liberdade, tranquilidade e possibilita fazer algo que fique com a sua identidade.
Não dá para personalizar um template sem saber o mínimo de html – dá pra trocar cores, fontes e imagem do cabeçalho porque o painel do Blogger permite; o resto é HTML e CSS.
Voltando o assunto dos banners “lado a lado”, usei o mesmo princípio dos anúncios embaixo do cabeçalho: TABELAS. Aliás, não sei o que seria de mim sem elas :)
Tabelas são usadas para apresentar "dados tabulares" , isto é, informação que deva ser apresentada em linhas e colunas, de forma lógica. Fonte: HTML.net
Quase tudo que está na sidebar do DB foi feito através de tabelas. Não sou nenhuma expert em webdesign, mas o que sei é que funciona super bem com blogs do Blogger.
Baixe o programa NVU portable e a extensão que permite deixá-lo em português. Clique sobre o arquivo que você baixou e siga as instruções de tela. Ele irá te perguntar onde você deseja descompactá-lo. Escolha uma pasta do seu pc e continue a instalação. Procure agora pela mesma pasta e execute o programa, clicando em seu ícone:
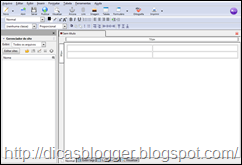
Uma vez aberto o programa, procure por Tools e depois por Extensions . Clique no botão Install e selecione o pacote xpi. que você baixou. Clique em Install Now e reinicie o NVU.
Para criar uma tabela, clique em inserir e depois em inserir tabela. Escolha o número de colunas e de linhas. Clique em ok. Irá aparecer o desenho da tabela:
 |  |
Para retirar a borda, clique em tabela, propriedades da tabela; em bordas e espaçamentos, coloque zero no campo destinado à borda e clique em aplicar.

Clique dentro de uma das coluna, depois vá em código fonte e cole o código do banner. Repita este processo em todas as colunas e visualize. Se estiver ok, volte em código fonte, copie o código começando pela tag <table> e terminando pela tag </table>
Cole então o código em elementos de página, na opção html/javascript do seu blog.
As tabelas podem ser criadas tanto na horizontal, quanto na vertical.
Com o NVU é possível realizar muitas tarefas, pois trata-se de um verdadeiro canivete suíço, mas é preciso ter curiosidade e explorar todas as suas funções.
Para colocar links nas imagens, acesse o post Como colocar um link em uma imagem.
Se quiser se aprofundar em HTML e em CSS, recomendo os tutoriais do site HTML.net.
Outro detalhe importante é que, apesar de já ter um pequeno portfólio, eu (ainda) não faço templates sob encomenda, por causa da falta de tempo. Os layouts apresentados na sidebar foram criados para os meus próprios blogs e para amigos próximos e familiares.
Ah! Eu já ia me esquecendo…hoje é meu aniversário :P \o/
ATUALIZAÇÃO: Para baixar a extensão que deixa o NVU em português, clique neste link, com o botão direito do mouse e escolha a opção salvar link como no Firefox.






Muito bacana o mini tutorial Juliana, e o NVU realmente é um ótimo editor para estas tarefas corriqueiras!
ResponderExcluirParabéns!
Não podia deixar de parabenizar você pelas excelentes dicas e claro pelo seu aniversário.
ResponderExcluirCom relação a tabelas, sempre é preciso implementá-las nos Blogs. Faltava a melhor Ferramenta para isso.
Obrigado pela excelente dica e aproveite bem o restinho do seu aniversário!!!
Rodrigo - Blog Linha de Chegada
Olá Juliana! Parabéns pelo ótimo trabalho no blog, visito sempre! Eu gosto muito de trabalhar em cima de seus templates, são muito avançados. Eu estou prestes a começar um Curso Avançado de HTML e gostaria de saber, ajuda com o blog?
ResponderExcluirGrato
A extensão é imcompatível com o Firefox 3.5 :(! Mas foi boa a dica.
ResponderExcluirAgora você "ama" o NVU né? rs
ResponderExcluirNa minha opinião existe programas melhores como
FireWorks, DreamWeaver, o NVU é um poco "desatualizado" comparado com esses outros programas, ficando MUIIIITO atrás dos mesmos
Abraços,
João - WebDicas.org
Eu digitava os comandos de tabela do HTML pra arrumar as figuras, e não é nada legal para quem não quer gastar o pouco da paciência que se tem...rss Acho que meus problemas acabaram! :D
ResponderExcluirParabéns, Juliana!
Marcelo, linhadechegada e digitaqueeuteleio: obrigada!
ResponderExcluirEliot, conforme eu disse no post, html é essencial
eroballo, isso é um programa à parte e não uma extensão para o Firefox
João, faça um tuto bem caprichado de um dos programas citados, de preferência do DreamWeaver, que eu publico aqui.
Olá juliana primeiramente parabéns e excelente dica para que não é web designer,mais pelo que soube o html vai mudar para html 5 se não me engano só não espero que mude totalmente já não entendo muito imagine se tiver que começar do zero!rs
ResponderExcluirParabéns Juliana! :o)
ResponderExcluirUltimamente venho deixando as tabelas de lado e trabalhando só com CSS. O anúncio do adsense e a busca personalizada no header do meu blog foi feito com a propriedade float. Percebi que com tabelas há uma demora no carregamento.
Bendito Tableless! :o)
Impecável Juliana... 10!
ResponderExcluirUso aqui o Kompozer pra fazer coisas desse tipo. O curioso é que a interface me parece idêntica a este NVU...
Até
Interessante! Ótima dica. =)
ResponderExcluirAhhhhhhhhh... hoje, provavelmente teve bolo e guaraná. \0/ \0/ \0/ \0/ Rsrs.
Muita saúde e paz de espírito, Jú. Deus te proteja!
(((( FeLiZ AniVeRsÁriO ))))
Grande abraço.
.::.Susy.::.
Eu não estava procurando isso para os blogs, mas queria muito para usar na rede que fiz para os alunos lá no Ning. Aproveito para desejar feliz aniversário!
ResponderExcluirMeninas, obrigada \0/
ResponderExcluirRobertoke, a interface dos dois é a mesma
Primeiramente, parabéns pelo seu aniversário, muita saúde e sucesso.
ResponderExcluirE já baixei o NVU, agora estou dando uma explorada para descobrir as funções, valeu pela dica.
Juliana parabéns pelo aniversário!
ResponderExcluirQuanto ao post gostei de saber que ainda vou poder deixar instalado o NVU no meu pc. Tenho ele, mas como não sei usá-lo pemsei apagá-lo. Ainda bem que vi esse seu artigo.
Obrigado.
Marco Antonio
Primeiramente não poderia dizer nada antes de te desejar muito sucesso e felicidades mil, meio que atrasado é verdade, mas meu dia ontem foi muito corrido.
ResponderExcluirSobre o tema em questão, o que você fez na verdade foi antecipar um pedido que lhe faria sobre o assunto.
Portanto agora além de todos os atributos que possui e que já disse inúmeras vezes em prosa e verso. Você também possui o dom da premonição (rsrsrs). Valeu muito!!!
Então fora a dica que tá fodastica.. vou começar a testar agora!!! Feliz aniversario!!!
ResponderExcluirMuito bom, adorei essa dica...E outras mil dicas que você usa.
ResponderExcluirSeus templates são ótimos, tenho até uum no meu Blog
Oi Juliana,
ResponderExcluirPassei só para te dar os parabéns!
Que você seja recompensada por sua imensa dedicação aos seus blogs e bilhões e trilhões de fãs =D
Parabéns linda!
ResponderExcluirlinda pq?
já te vi?
não, te acho linda por querer ajudar as pessoas, espero que isso não mude, ou melhor tenho certeza que não vai mudar, pq é algo q você vem fazendo com naturalidade.
obrigado por tudo e parabéns pelo seu aniversário.
valew pela dica e feliz aniversário...
ResponderExcluirObrigada lol
ResponderExcluirexcelente dica e relativamente mto facil de fazer
ResponderExcluiroLÁ jULIANA, ESSE É MEU PRIMEIRO COMENTARIO EM SEU BLOG, QUE ESTÁ NO MOMNETO EM 3º LUGAR NO PAÍS COM MAIS LINKS, PARABÉNS.
ResponderExcluirSOU SERGIPANO, E BLOGUEIRO, MAIS NÃO TENHO NENHUMA FAMA, SOU ANONIMO, TRABALHO COM CONSRUÇÃO CIVIL. MEU BLOG SÓ EXISTE A SEIS MESES E ESTÁ COM 125 MIL ACESSOS. ESCREVO SOBRE FUTEBOL, E BUSCO SEMPRE NOVOS PARCEIROS PARA TROCA DE LINK, JÁ TENHO 28, COM DOIS SENDO DE PORTUGAL, TENHO DOIS PARCEIROS NA AREA DE TECNOLOGIA, E ESTOU TAMBÉM NO TWITTER A TRÊS MESES, TENHO NO MOMENTO 5282 SEGUIDORES E MINHA POS~IÇÃO NO RANK DO BRASIL ESTOU EM 222º. MEU TWITTER: www.twitter.com.br/agora, meu link: http://blogs.abril.com.br/agora
eu ainda fazia minhas tabelas na raça!!
ResponderExcluirtable
tr
td
/td
/tr
/table
ajudou bastante!!
Nossa esse programinha vai salvar meu blog rs ha Juliana vc eo maximo mesmo tratando de blog , olha então meio atrasado mas de coração meus parabéns muitas felicidades para vc e saude tbm que seu blog continue sempre assim um sucesso
ResponderExcluirJu, Parabéns atrasado! A internet é muito bacana, pois apesar de não me conhecer, faz parecer que é minha amiga a tempos. Quando abro meu navegador, o DB já aparece numa das abas. Saiba que contribui diretamente para minha evolução como blogueiro, tanto nas dicas visuais e operacionais quanto nas dicas sobre ética. Gostaria de ter mais tempo para "debulhar" seu blog.
ResponderExcluirMais uma vez, PARABÉNS! E muito obrigado por difundir seus conhecimentos (esse é o caminho).
Douglas Luvizan \0/
Parabéns Juliana, pelo aniversario, que todo quanto espirito camarada e de luz, se apresente pra dizer um amém, e parabéns pela dedicação e disposição em sempre postar coisas legais pros iniciantes. Ah, e hj, por conta de suas dicas legais, meu blog já teve 1.000 visitas, isso em 3 semanas. Pra im tá ótimo:) Valeu mesmo
ResponderExcluirJu, quando se tenta baixar a extensão no FF ele se comporta como se fosse uma extensão para o navegador e rejeita a instalação. Baixei pelo IE e deu certinho. bjs
ResponderExcluirAmiga, obrigada pela dica.
ResponderExcluirJá coloquei uma atualização no post ;)
Amiga, obrigada pela dica ;)
ResponderExcluirJá coloquei uma atualização no post.
Beijos
Mais uma dica valiosa como sempre!
ResponderExcluirBaixei aqui,deu tdo certinho,
agora vou a luta!
Obrigada por tdo Juliana!
Bjos!
ô meu amigo, aqui tentando seguir tuas dicas, fiz tudo que pediu, creio...mas acho que nao estou conseguindo os códigos certos dos banners, quando visualizo...sempre aparece o código e nao a imagem...
ResponderExcluirparabéns pelo espaço.
(vou continuar tentando...)
abraço
daufen bach.
Valeu meu amigo...consegui. Abraço pra ti.
ResponderExcluirte favoritando aqui. muito obrigado.
Fera...de novo aqui. quero que os banners dessas tabelas sejam links para outras páginas. é possivel?
ResponderExcluirJuliana... eu aqui te tratando por cara! affff, perdão...achei como fazer o link da iamgem do banner. Veleu menina. Beijao
ResponderExcluirBom dia Juliana! Fiz exatamente como mostrado no tutorial, porem qdo vou colocar uma tabela na postagem ela fica lá embaixo, parecendo que eu dei centenas de espaços, oq há de errado com minha tabela? Já retirei todos os espaços desnecessarios e continua o problema! Se puder me ajudar ficarei grato!
ResponderExcluirAbç
Eu tô com o mesmo problema do amigo [?] de cima. =(
ResponderExcluireu também
ResponderExcluirJuliana eu tambem estou com o mesmo problema, mesmo usando outro programa para tabela, que cria ela com outro código como o zoundry e o dreamweaver, todos ela fica em baixo!! Como arruma isso??
ResponderExcluirDaeron e Diogo, descobri o "erro"!
ResponderExcluirNo código gerado, remova as quebras de linha, por exemplo, em vez de ficar assim:
table>
tr>
td>
/td>
/tr>
/table>
coloque assim:
table>tr>td>/td>/tr>/table>
Retire todos os espaços entre as tags que vai funcionar!
Abrçs
Coloquei assim, pq aqui não aceita colocar html nos comentários, ok?
Blz cara é isso mesmo deu certo. Eu baixei um programa o Absolute HTML Compressor para fazer isso, pk usei uma tabela muito grande, mas valeu pela dica!!
ResponderExcluirGostei muito do programa e estou usando bastante
ResponderExcluirObrigado mais uma vez
Juliana,
ResponderExcluirEU TE AMO!
:-D
Muito obrigado!
Muito bom , eu andava me batendo com isso , e esse programa é uma maravilha,Parabéns pela postagem e pelo aniversário, apesar de já ser Dezembro. Feliz festas, e um ótimo Ano Novo.
ResponderExcluiraMEIIIIIIIIIIIIIIIII
ResponderExcluirÓtima dica, amiga. Tem como usar essas tabelas nas postagens? Ou só no template? Um abraço!
ResponderExcluirParabéns, me ajudou muito. Ótima Dica [2]
ResponderExcluirgraças a vocês fiquei sabendo da existencia desse programinha!
ResponderExcluirvaleu , vocês são muito feras!
www.tutoriaistop.blogspot.com
Adorei o artigo!
ResponderExcluirMas gostaria de avisar que o link para fazer o download do programa e da extensão não estão redirecionando, está ocorrendo erro...
Parabéns pela ótima dica e espero que continue publicando conteúdo de qualidade!
Obrigado pela dica estou criando um blogzinho e devagar chego lá! Abraços!
ResponderExcluirShow de bola essa dica e a ferramenta, que me possibilitou montar tabelas perfeitas que nem tinha noção que existiam.
ResponderExcluir