A propriedade text-shadow do CSS 3, permite colocar um sombreado em textos, dando assim mais profundidade e realçando títulos, listas e parágrafos.
Essa propriedade requer quatro informações: deslocamento horizontal, deslocamento vertical, desfoque da sombra e cor do sombreado.
Exemplo: text-shadow: –4px 4px 3px #999999
O primeiro valor coloca o sombreado 4 pixels à esquerda do texto. O segundo valor, coloca o sombreado 4 pixel abaixo do texto. O valor de 3 px define o desfoque e #999999 se refere à cor do sombreado.
Vejam um exemplo no meu blog DB Templates. Notem que o título do post possui um sombreado em cinza escuro, contrastando com a cor original que é azul:
Podemos usar a propriedade text-shadow em diversos locais do template, especialmente em títulos. Para encontrar a área referente ao título de cada elemento de página, procure no HTML do template por h1, h2, h3. Exemplos:
Código dos títulos da barra lateral (sidebar):
#sidebar1 h2,#sidebar2 h2,#sidebar3 h2,#sidebar4 h2 {
Código dos títulos dos posts:
.post h3 {
Código do título do rodapé:
#footer h2 {
Para colocar o sombreado, basta adicionar a popriedade text-shadow dentro do CSS do título que você deseja alterar. Vamos usar como exemplo, o título dos posts:
.post h3 {
color:$postTitleColor;
font:$postTitleFont;
text-decoration:none;
text-shadow: –4px 4px 3px #999999
text-align:left;
line-height:1.4em;
border-bottom:2px solid $posttitleBorderColor;
margin:0 0 20px;
padding:0 0 2px;
}
É possível trabalhar com várias sombras; basta separar os valores com uma vírgula:
text-shadow: 1px 1px 3px #666, -1px -1px 3px #fff, 1px 1px #666, -1px -1px #fff;
text-shadow: 0 6px 4px #33F, -3px -5px 4px #f00, 3px -5px 4px #0F0
É importante escolher a cor base do título, para combinar com o sombreado:
.post h3 { <—título dos posts-->
color:#ffffff; <—cor do título dos posts-->
font:$postTitleFont;
text-decoration:none;
text-shadow: 1px 1px 3px #666, -1px -1px 3px #fff, 1px 1px #666, -1px -1px #fff; <—text-shadow -->
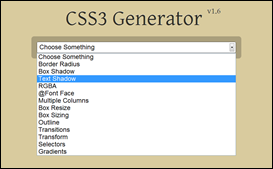
Achou complicado? Experimente usar um gerador de código CSS!
Entre em http://css3generator.com/ e procure por text-shadow no menu. Depois, é só criar e ir visualizando o efeito sombreado ;)
 |  |
Uma outra opção: http://www.westciv.com/tools/shadows/
Atenção! Como a maioria das propriedades do CSS 3, o text-shadow ainda não é compatível com o navegador Internet Explorer.



Excelente! A propriedade text-shadow eu já conhecia... mas trabalhar com mais de uma sombra... essa foi novidade para mim. Estou esperando os próximos posts sobre CSS 3, espero que venham logo.
ResponderExcluirJuliana, as suas dicas estão cada vez melhores e estas vieram em ótima hora pois estou buscando aprofundar-me mais nesses conhecimentos.
ResponderExcluir@Robhym
olá Juliana! Muito bom esse tutorial! Excelente!
ResponderExcluirPercebi este efeito no "templates.dicasblogger.com.br"
Realmente é muito bom... e diferente!
Legal essa dica, o blog fica com uma diferença incriveil, bjzx
ResponderExcluirE muito Legal essas DICAS Valel!!!!!
ResponderExcluirBoa dica! Das duas formas são boas, mas só pra quem é preguissoso pra não querer mecher com HTML direto do Blogger =P.
ResponderExcluirBoa dica! Das duas formas são boas, mas só pra quem é preguissoso pra não querer mexer com HTML direto do Blogger =P.
ResponderExcluirEu já conhecia e uso! Só não sabia desse site, gostei muito
ResponderExcluirObrigadissima !!! excelente dica, eu estava "pastando"...
ResponderExcluir