Assim como acontece com os links de navegação, alguns autores de templates subtraem uma função muito legal do Blogger - presente nos templates clássicos - que é o quick edit pencil ou lápis de edição rápida. Trata-se de um pequeno botão, em forma de lápis, que serve para editarmos nossos posts diretamente da página do nosso blog.
O botão só poderá ser visualizado pelo dono do blog, que ao clicar sobre ele será direcionado ao editor de textos do Blogger. Isso é muito útil para quem deseja editar um post mais antigo, por exemplo. Você está lá, todo contente brincando no seu blog e descobre que uma imagem sumiu ou que uma palavra não foi escrita corretamente. Sem o botão, seria necessário ir até o painel do Blogger e procurar por esse post em editar postagens.
Para adicionar o lápis de edição rápida, entre no html do seu template, marque expandir modelos de widgets e procure pelo seguinte trecho (Crtl+F):
<b:if cond='data:post.editUrl'>
<span expr:class='"item-control " + data:post.adminClass'>
<a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'>
<span class='quick-edit-icon'> </span>
</a>
</span>
</b:if>
Substitua a linha vermelha por:
<img alt='' class='icon-action' src='http://www.blogger.com/img/icon18_edit_allbkg.gif'/>
Devendo ficar assim:
<b:if cond='data:post.editUrl'>
<span expr:class='"item-control " + data:post.adminClass'>
<a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'>
<img alt='' class='icon-action' src='http://www.blogger.com/img/icon18_edit_allbkg.gif'/>
</a>
</span>
</b:if>
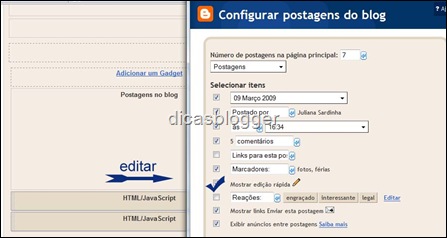
Agora, vá até os elementos de página e em postagens no blog, clique em editar. Abrirá uma nova janela de configuração das postagens. Marque a caixa mostrar edição rápida.
Este post foi inspirado em um comentário da super blogueira engajada Luma Rosa.






Oi Jú que bom que vc voltou a fazer o que sabe fazer de melhor!! So uma dica uso o template Flowers e na primeira etapa deste processo foi necessário eu marcar a caixa "Expandir modelos de widgets" para eu conseguir colocar o código....
ResponderExcluirAbraços e bjin
obrigado por continuar a blogar
Obrigada pelo toque. Já consertei no tutorial. Bjs
ResponderExcluirBoa Juliana. Realmente essa função é muito útil.
ResponderExcluirAbs,
Monthiel
Juliana, você me salvou ;oP
ResponderExcluirHá um tempão tentava colocar esse botão novamente.
Ju!! Você não imagina como estava sentindo falta deste ítem! Fiz tudo direitinho e ele não aparecia. Daí dentro do elemento da página, desloquei ele para outro lugar, salvei e tcharaaaaaaaamm! O trekinho apareceu!! Obrigada!! valeu!! Beijus
ResponderExcluirMuito bom Juliana
ResponderExcluirATE +
ABraço
Alguns blogueiros ensinam como retirar este lápis. Isso é até compreensível, pois o blogueiro que ensina a blogar deve passar boas infirmações aos seus leitores.
ResponderExcluirNo entanto esta opção é valiosíssima, pois podemos editar com um só clique, uma postagem ou elemento de página e poderemos ver o resultado final instantaneamente.
Ótima dica Juliana!
Thank you Juliana for the nice "dica". A proposito estou usando um dos templates do Dicas Blogger. Obrigado por tudo.
ResponderExcluirAbraco.
Obrigado pela dica, também habilitei essa feature no meu template.
ResponderExcluirAbraços
É quando usava o Blogger
ResponderExcluireu ultilizava bastante essa
ferramenta!
Isaque Lima
www.redacaonoticia.com
Na verdade o icone de editar está lá, só que fica invisível. Se você passar o mouse lentamente após a opção de enviar esta postagem, irá aparecer o link. Em todo caso, essa foi uma ótima dica. Abraços Juliana.
ResponderExcluirOtimo post! Muito util!
ResponderExcluirSds,
Osmar Daou
Muito bom. Nossa equipe é formada pelos maiores incompetentes bolgueiros, sem vc, estariamos perdidos... Quero dizer, mais perdidos ainda...valeu.
ResponderExcluirno meu ja ten isso ai, de certo modo isso e bom pelo fato de poder editar o post ....
ResponderExcluirJuliana
ResponderExcluirMuito boa a sua dica..como estou usando um Template de sua autoria, essa ferramenta já está lá..
Grato,
Edson
Ótima dica, sempre me ajudando este blog, hein?
ResponderExcluirObrigado Juliana.
Isabela
Juliana, aqui deu tudo certinho, muito obrigado por mais essa dica, beijão.
ResponderExcluirBrigadinho Juliana, bjos!
ResponderExcluirOlá, Juliana. Estou adorando ler seus posts, dicas excelentes para blogueiros inexperientes, como eu, e tb para os pós-graduados no assunto.rrs
ResponderExcluirParabéns!!!
Não consegui incluir o lápis de edição rápida. Não localizei em meu template o trecho de q vc falou. Mas vou pedir ajuda ao idealizador dele. Obrigada.
Oi, Juliana, voltei.
ResponderExcluirO meu template é de um site em inglês, ou seja, estou perdida!!! rsrs Help!!
Realmente, esse lápis ajuda muito.
ResponderExcluireu sempre tenho q corrigir algum erro após publicar o artigo, e com o lápis é muito prático!
Valeu!
ResponderExcluirHá um tempo estou sofrendo por ter mudado um template e estava sem.
Oi, tentei mas não deu certo, mudei de todo jeito e nada. O código em vermelho na verdade nem existia no meu template. Se puder ajudar, agradeço. Pode ser no meu email do gmail. Brigadinha.
ResponderExcluir;)
Fiz tudo certinho, mas não aparece de jeito nenhum!
ResponderExcluirOnde será q errei? =(
Lendo os comments, ví q o igor tem razão.
ResponderExcluirO ícone está lá, invisivel e está funcionando, mas como faço p/ aparecer o ícone?
Na verdade o código em vermelho não existe no meu layout. O que há é um código parecido com o que você deu: "img alt='' class='icon-action' height='18' src='http://www.blogger.com/img/icon18_edit_allbkg.gif' width='18'".
ResponderExcluirE a opção "mostrar edição rápida" já está marcada.
Mesmo assim, a ferramenta não funciona. Ela nem mesmo está oculta, simplesmente não aparece. Já tentei trocar de lugar, como um comentarista fez; troquei o código existente pelo seu; desmarquei a opção "mostrar edição rápida" e segui os passos sugeridos, mas nada. Não sei mais o que faço...
O meu caso é o mesmo da Aline.
ResponderExcluirPode nos ajudar Juliana?
Muito bom o tutorial, antigamente o lápis já vinha, mais de uns tempos pra cá ele não apareceu mais e eu nem soube que haviam tirado, mais agora reativei, é muito bom esse recurso, pois qualquer erro na postagem, é só clicar e editar.
ResponderExcluirObrigado Juliana e continue assim. Abraços.
Parabéns, Consegui rapidinho inserir essa função no meu blog.
ResponderExcluirObrigada!
muito obrigado! eu acabei de trocar o template, e consegui arrumar o botão de editar *-*
ResponderExcluirthanks!
parabens por ter um blog tão util.
Nos gadgets do meu blogger aparece uma chavinha de fenda e uma chavinha inglesa cruzadas. Como retiro isso? Fica muito feio.
ResponderExcluirMaria Lúcia, isso, teoricamente, é para aparecer somente para você e quando logada no Blogger. Caso esteja aparecendo mesmo quando vc não está logada, dá para retirá-los:
ResponderExcluirhttp://www.dicasblogger.com.br/2009/06/solucao-para-o-problema-com-os-icones.html
Juliana, as chavinhas apareciam mesmo eu não estando logada. Segui a sua orientação e as retirei. Entretanto, a que aparece nos seguidores do blog não quer sair de jeito nenhum. Já deletei várias vezes e salvei. Quando visualizo o blog, lá está ela de novo. Por que será?
ResponderExcluirMaria Lúcia, fiz uma atualização no post que solucionará seu problema. Abraços
ResponderExcluirObrigada. Abraços. Feliz Natal!
ResponderExcluirInfelizmente não consegui resultado no www.badbode.com mesmo fazendo todo o passo-a-passo. Pode me ajudar?
ResponderExcluirvaleu! serviu muito essa dica coloquei o marcador e quis tirar! tanky
ResponderExcluirNo template db 3.0 não consegui inserir, não funcionou
ResponderExcluirOi Juliana!!! Gostaria de agradecer por suas dicas valiosas!!! Eu estava tentando colocar o lápis de editar as postagens e nada, mas com sua dica deu tudo certo!
ResponderExcluire aproveitando estou utilizando o Template que você disponibilizou DB 3.0 ele é ótimo valeu!
meu blog: usfsalgadinhositionovo.blogspot.com
olha eu de novo Juliana! no template db 3.0 a imagem aparece, mas não funciona como link para editar as postagens!!! mim ajude!!! obg
ResponderExcluirFiz tudo certinho, no Template Business, inseri o código modificado, no local correto,salvei o modelo e marquei a opção Edição rápida, e estando logado, nada apareceu. Veriiquei se havia link oculto e não encontrei.
ResponderExcluirOlá Juliana, eu uso o seu template 1.0 e não apareceu o lápis na página para editar. O que devo fazer? Meu blog é o (Online na Web)
ResponderExcluir